Home > デジラマ講座 > キースドラゴンを作ろう!3日目
キースドラゴンを作ろう!
3日目~背景の作成~
今回のレッスンは5日間かけて行います。
はじめに
3日目!
昨日までで、ドラゴン部分だけを綺麗に切り抜くことができたな
うん
今回は、背景画像を作っていくぞ…とは言っても、この石畳の床だけなんだけどな

これって、こういう場所を探して撮影してくればいいの?
まぁ、そうなんだけど、そう思った通りの石畳の場所なんて、ないと思うから、今日は誰でも作れそうな方法でやってみるぞ。
うん
ロケ
よしっ、そんじゃロン、外に行くぞ!
え?
「え?」じゃないよ。背景の写真を撮りに行くの
あ、そうか
それじゃ、デジカメもって着いておいで
ねー、とうちゃん
ん?
さっき、石畳なんて、そんなにない、って言ってたのに、どこいくの?
ふふふ、ここさー!

あれ、ただの歩道だよ?
「ただの?」うーん、ロンはわかっちゃない。デジラマ素材の宝庫じゃないかー!
えー?
たとえば、ここの歩道を見てごらん。キレイな敷石じゃないか。

あ、たしかに。
それから、建物の壁面には、レンガ調の外壁材やタイルが使用されているね。
うん。
こういったものを素材として撮りためておくと、後々何かの役に立つと思うよ。
わかった!撮影してみる!
パシャ

パシャ

パシャ

パシャ

うん、そんなものかな。今後も外に出るときはなるべくデジカメを持って出て、これは!と思ったものを撮りためていこう。
うん、そうする!
写真の修正
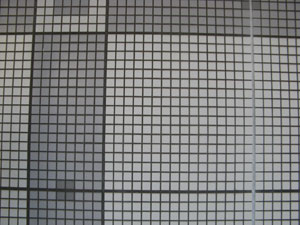
さて、今回は撮影した中から、この写真を使おう

結構白っぽいけど…
色は後からいくらでも変えられるから、この時点では、模様重視で選んでいいよ
ふーん
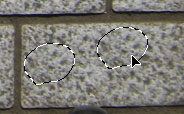
さて、色の調整をする前に、写真の修正をしよう。これ、歩道を撮影したものだけれど、結構ガムなんかで汚れてる

ガム捨てちゃいけないんだよー
そうだな。こういうことをする人間になっちゃいけないぞ
うん!
こういった汚れは、1日目に使ったコピースタンプツールやパッチツールを使うとキレイに修正できそうだな。やってごらん。
うん、やってみる。。
・・・・

・・・・・・できたっ

どれどれ、うん、いいね。
ほんと!?やった
それじゃ、色を変えていこうか
うん
今回は薄暗い地下をイメージしているから、できればもっと暗い色にしたいね
ガンダムの時にやった「レベル補正」を使えばいいの?
うーん、あの画面でも出来なくはないんだけれど、せっかくだから、今回は別の機能を使ってみよう
わかった
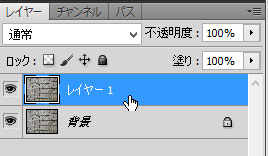
それじゃ、いつも通りレイヤーを複製しておこう
※Ctrl+J(MacはCommand+J)

失敗したら怖いもんね
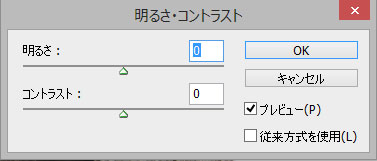
複製で作った新しいレイヤーを選んで、「イメージ」メニューから「色調補正」→「明るさ・コントラスト」を選ぶんだ
画面が出てきた

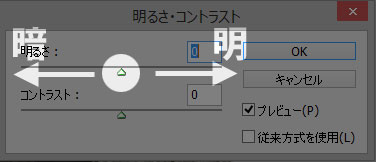
今回は写真を暗くしたいから、「明るさ」のスライダを使うんだ。
どっちに動かすの?
左に動かせば写真は暗く、右に動かせば明るくなるぞ

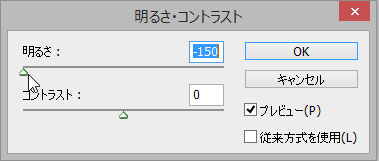
今回は暗くしたいから、左に動かすんだね
そう。やってごらん。
できたっ!……ねぇ、この「コントラスト」ってなに?

そうだな、この写真じゃわかりづらいから、別の写真で説明しようか。
うん
さて、こんな写真を用意した
ふむふむ
で、「明るさ・コントラスト」のダイアログを開いて、コントラストをググーーッと右に動かすと…
あ…
変化したね
うん
コントラストの数値を上げると、写真の中の暗い部分はより暗く、明るい部分はより明るくすることで、写真にメリハリをつけるんだ。
ちなみに、コントラストの数値を下げると、明るい部分と暗い部分を近づけて、全体的にノッペリとした印象の写真になるぞ
ふーん、今回の写真でやるとどうなるの?
さっき「明るさ」で全体を暗くしたから、コントラストを上げても、全体の暗さが強調されるだけだな。
「明るさ」を一番暗くしても、まだ暗さが足りない!ってときは使ってもいいかもね。
じゃあ、ちょっとだけコントラスト増やして、暗くしておくね

よし、暗さの調整ができたら「OK」をクリックして確定しよう
変形
それじゃ次に、この画像を変形させて奥行き感を出してみよう
うん、どうすればいいの?
まずは、画像をコピーしてドラゴンのファイルと合わせるよ。
キーボードでCtrl+A(MacはCommand+A)を押そう
画像全体が選択された

よし、それじゃそのままCtrl+C(MacはCommand+C)を押して
??押したけど、何もおきないよ?
それでいいんだ、このショートカットキーはコピーのショートカットキーで、今選択した画像がコンピュータのクリップボードというところに一時的に記憶されているんだ
へぇ
では、次にドラゴンのファイルを開いて、Ctrl+V(MacはCommand+V)を押してごらん
あ、貼りついた
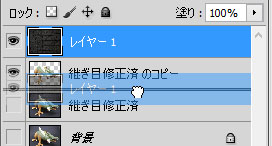
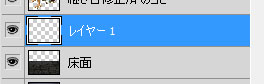
よし、ただこれではドラゴンが隠れてしまうから、レイヤーパネルで今の画像が配置されたレイヤーをドラゴンのレイヤーよりも下に移動しよう

ドラッグでいいんだよね…?……できたよ

よし、次はズームツールを使って、画像の外側がたっぷり見えるくらいにズームアウトをしておこう

ズームアウトは、Altキー(Macはoptionキー)を押しながらクリックするんだよね?
これくらいでいい?

OKだ。そうしたらCtrl+T(Macはcommand+T)を実行しよう
あ、ガンダムのマーキングのところで使ったやつだ。
まわりにハンドルのついた囲み線が出てきたよ

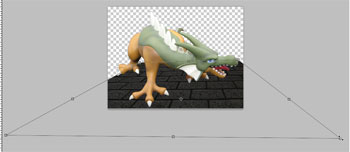
そのハンドルをドラッグして変形をしていこう。
今回みたいに奥行き感を出したいときには、形状をゆがめる必要があるから、角のハンドルをAltキー(Macはoptionキー)を押しながらドラッグして変形をするんだ。
むー、難しい

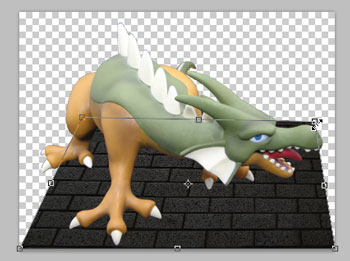
今回は、こんな感じの変形を目指してみよう

んーーーがんばる
・・・

・・・・・・

・・・・・・・・・・

・・・・・・・できたっ

よし、それじゃ変形した部分をダブルクリックして確定しておこう
グラデーション
次は、さらに奥行きを演出するために、作った床面が奥になるにつれて暗くなるように表現してみよう
うん、難しい?
最初はちょっと難しいかもしれないけど、すぐになれるよ。
床面のレイヤーの上に1つ新しいレイヤーを追加して
できた

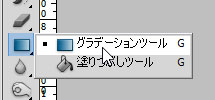
グラデーションツールを使うよ。ツールパネルから、このツールを選択して

うん
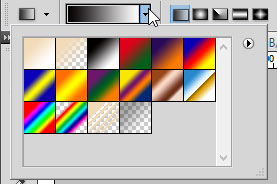
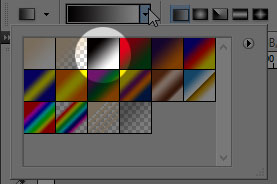
そうしたら、画面上部のオプションバーで、この部分をクリック。

グラデーションがたくさん出てきたよ

ここでは使用するグラデーションを選べるんだ。この黒⇔白のグラデーションを選択して
うん、これだね

それじゃ、ちょっと練習してみよう
画面の中をドラッグしてみて
どんな風に?
自由でいいよ、やり直しできるから
うん、あ!グラデーションになった

ドラッグの方向をいろいろ変えてやってみてごらん
グラデーションの角度が変わるよ。

そう。ドラッグの方向がグラデーションの角度を決めるんだ。
縦、横、斜め。自分がグラデーションをかけたい向きにドラッグをしよう
これ、おもしろいねー
さらに、ドラッグを長くしてみたり、短くドラッグすると、グラデーションがかかる範囲が変わるんだ
あ、本当だ

例えば、画像の欄外から欄外までドラッグするような長いドラッグだとゆるやかなグラデーションに。
そして、ほんの少しだけドラッグするような短いドラッグの場合は、短い範囲できつくグラデーションがかかるんだ。
ふむふむ
今回はどうすればいいの?
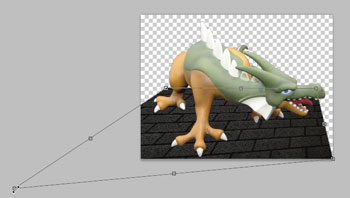
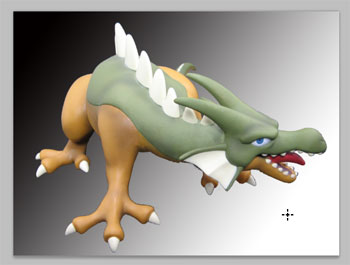
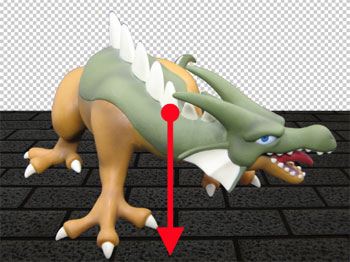
今回はドラッグの始点が黒、終点が白になるグラデーションだから、さっき作った床面の上辺から、下辺までを縦にドラッグしよう

こんな風になった

よし。
ただ、これだと、下のレイヤーにある床面が隠れて見えなくなってしまう
うん
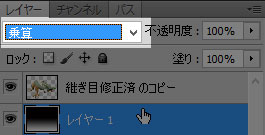
そこで、このグラデーションが入っているレイヤーを選択して、レイヤーパネルの描画モードを「乗算」にしよう

乗算は、今までも何回かやったね
下のレイヤーを暗くする効果があるんだったな。
さぁ、どうだ?
おぉ、ちょうど床の奥の方に向けてだんだん暗くなっていく感じがするよ?

暗くなりすぎているようなら、レイヤーの不透明度を調整してみよう。
逆にグラデーションのかかり具合が分かりづらいようなら、このままグラデーションツールでグラデーションの角度や長さを変えてみよう。
完了
よーし、これで背景の完成だ!
だんだん地下にいる感じがしてきたよ
次回はドラゴンをキースドラゴンにするべく、色の変更を行おう!
今回の作業はここまでです。4日目に続きます。


