Home > デジラマ講座 > ガンダムフィギュアをCG風に仕上げる!6日目
ガンダムフィギュアを
CG風に仕上げる!6日目
~マーキング~
今回のレッスンは7日間かけて行います。
はじめに
6日目!
前回の「シャドウ」で、かなりリアルな雰囲気に仕上がってきたね。
うん、もうおもちゃには見えないね
前回のところで終わりにしちゃう手もあるんだけれど、あと2日あるから、もうちょっと手を入れていこう。
今日は何をするの?
マーキング。
まーきんぐ?
そ。ガンプラとかには、組み立てた後に貼るコーションマークのシールがついているだろ?
うん、あれむずかしい。
それをPhotoshop上でつけちゃおう、ってことさ。
どゆこと?
ま、やってみようよ。
最初は文字の書き方の基本を練習するよ。
すでに文字の書き方は知ってる!という人は
ここをクリックしてね。
文字を書く
Photoshopには、文字を書くための「文字ツール」が用意されているんだ。
あ、この「T」のマークのツールだね
![]()
そう。文字ツールを選んだら、画面の中でクリックをしてみよう
どこでもいいの?
キャンバスの中なら、どこでもいいけれど、ガンダムの上に書いちゃうと、文字がよく見えないだろうから、背景の黒い部分でやってみよう。
クリックしたよ。あ、文字が打てるみたい
クリックした部分にアイビームが表示されたら文字を入力してみよう。この後、使うから「E.F.S.F」と入力してみよう。
とうちゃーん
ん?どうした?
文字が小さすぎて見えないよー

ふむ。文字サイズが小さすぎたみたいだね。それじゃ、文字のサイズを変えてみよう。
文字サイズを変更する
文字サイズの変更方法はおおまかに2通りあるんだ
へー
まず、画面右側にある「レイヤー」パネルを確認してみよう
あ、Tマークのレイヤーがある!

そう、それが文字レイヤー。今、入力した文字は、そのレイヤーに入ってるよ。
打った文字がレイヤーの名前になってる!

どの文字レイヤーに何が入力されているのかわかって便利だね
うん
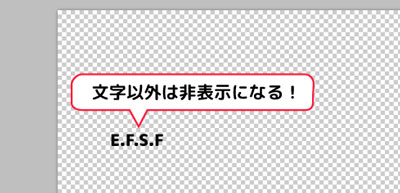
ところで、このままだと、黒い背景に黒い文字になって、文字のサイズを変えても見えづらいままになってしまうから、一度、文字レイヤー以外は非表示にしてしまおう。
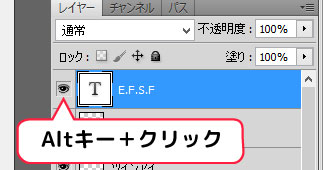
こういうときは、文字レイヤーの目のアイコンをAltキー(Macはoptionキー)を押しながらクリックするんだったね

そう!よく覚えてたな。2日目に練習したね。

えへへ
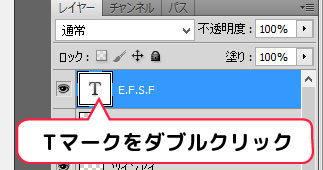
さて、それじゃ、その文字レイヤーに表示されている「T」マークをダブルクリックしてごらん

うん。。あ、画面の中の文字が選択された?

そうなんだ。この文字レイヤーの「T」マークをダブルクリックすると、その文字レイヤーに書かれている文字が全部選択されるんだ。
ふぅん
よし、ここでキーボードを使うぞ、Ctrlキー(Macはcommandキー)を押しながらTのキーを押してごらん。
ん?「文字」っていうパネルが出てきたよ

今の「Ctrl+T(Mac:command+T)」をキーボードで押すと、画面の中に文字パネルを呼び出すための命令になるんだ。こうやってキーボードのキーを組み合わせて命令をかけるのを「ショートカットキー」というんだ。
ショートカットキーは、ほかにもいろいろあるから、また少しずつ覚えていこう。
うん。
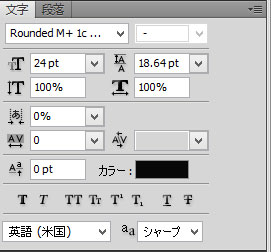
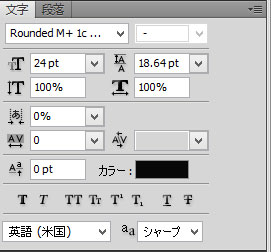
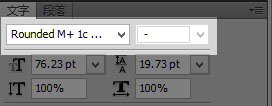
さて、今開いた文字パネルの中身を見てみよう

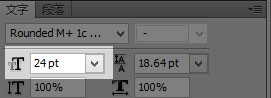
今回やりたい文字サイズの変更は、この部分だ。いろいろ数値を変えてごらん

おー、大きくなった……けど…
ん?
一番大きな「72」っていう数字を選んでも、まだ大きさが足りないよ
そういう時は、自分で数値を入力しちゃうんだ。「100」とか「200」とか
あ、ほんとだ!ちゃんと大きくなる!
でも、まぁ、最初は、どのくらいの数値をいれればどのくらいのサイズになるかがつかみづらいだろうから、もう1つのサイズ変更の方法を教えてあげよう
うん
ツールパネルから「移動ツール」に持ち替えて
![]()
はい
そしたら、この状態で「Ctrl+T(Mac:command+T)」を押してごらん
え?それって、さっきやったやつじゃないの?
いいから。
あれ?今度は文字の周りに囲み線が出てきたよ?

そう、実は、この「Ctrl+T(Mac:command+T)」のショートカットキーは、押すシチュエーションによって振る舞いが変わるんだ。文字の入力中に押すと、文字パネルの呼び出し。それ以外の時に押すと、選択しているレイヤーに含まれるパーツの自由変形が行えるようになるんだ。
これ、どうすればいいの?
囲み線の角に小さなツブがついてるだろ?このツブを「ハンドル」と呼ぶんだけど、そのハンドルをドラッグしてサイズの調整をするんだ。ドラッグするときに、キーボードのShiftキーを押しながらドラッグをすると、縦横の比率がおかしくならずにサイズ変更ができるぞ。

おー、カンタン!、ぼく、こっちのサイズ変更の方が好きだなー
サイズがある程度決まったら、囲み線の内側でダブルクリックしてみよう。
あ、囲み線が消えた!

これで確定だよ。この確定作業をしないと、ほかの作業が行えないんだ。覚えておこう
うん。
その他の文字装飾
とーちゃん、他にも文字に何かするの?
そうだな、文字の扱いってのは、結構奥深いんだけど、今回はあまりディープな話題には触れないから、あとは文字の色の変え方と、フォントの指定だけやっておこう。
そういえば、文字の色ってどこで変えるの?
まずは、文字レイヤーの「T」マークをダブルクリックして、文字を選択してごらん
うん、やった
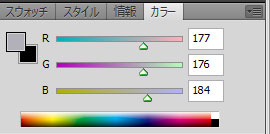
んで、そのあとは、カラーパネルを使うんだ

あ、これ4日目のツインアイの色を決めたやつだ
おぉ、これもよく覚えてたな
えへへ
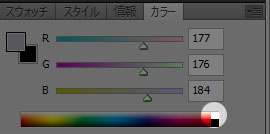
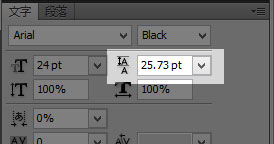
これで色を指定しよう。今回は白い文字にしたいから、パネルのここをクリックするんだ。

色が変えられたら、非表示にしておいたレイヤーを表示しておこう。
うん
よし、次はフォントも変えよう
フォントは、文字パネルのここだね

そう、いろいろ試してしっくりくるフォントを探そう
いいのが無かったら?
フォントは、インターネット上にフリーでたくさん公開されているから、そういったフォントをパソコンにインストールしてやるといい。
フォントをインストールした後は、Photoshopを立ち上げなおすと、使えるようになるよ。
今度さがしてみよっと
フォントの指定が終わったら、ツールパネルから移動ツールに持ち直しておこう
![]()
複数の文字を組み合わせる
今回、作りたいのは、シールドに貼るこんなマークなんだ

え?でも、これっていろんなサイズの文字が混ざってるよ?どうやるの?
これはね、それぞれの文字サイズごとにレイヤーを分けるんだ
あ、そうか
すでに「E.F.S.F」は書いたから、次はこの部分を書いてみよう。

どうやればいいの?
文字ツールを持って、「E.F.S.F」から離れたところをクリックすると、新たに文字レイヤーが追加されて入力ができるようになるから、文字を入力して、サイズを調整して、移動ツールで位置を整えるんだ
あわわ…いっぺんにたくさん言われても…
ごめんごめん、ゆっくりでいいよ。
今回は、複数行の文章だから、Enterキー(MacはReturnキー)で改行しながら書いていこう。
うん……、んーー…、できた!

よし、よくがんばった!
だけど、行間がちょっと広いね
うん
こういう場合は、書いた文字を全部選択してから、Altキー(Macはoptionキー)を押しながらキーボードの「↑」「↓」キーを押してみよう。
あ、行間が変わる!

行間は「行送り」と言ったりもするよ。文字パネルのここで数値での指定もできるけれど、ロンが今やった方法のほうが、直感的にできるから作業しやすいと思うよ。

袋文字を作る
よし、じゃ、次はこの部分の作成だね。

この文字、中身がないね。どうやって書くの?
こういう文字を「袋文字」と呼ぶんだ。
袋文字のフォントがパソコンにインストールされていれば簡単だけれど…
僕のは入ってないよ?
そういうことなら、自分で作ってみよう。まずは今まで通り、文字ツールで文字を書いて、サイズを整えておこう。
できたよっ!だんだん慣れてきたー

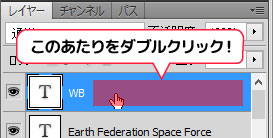
よしっ、そしたらレイヤーパネルから、今入力した「WB」のレイヤーで、レイヤー名の表示されていない このあたりをダブルクリックするんだ。

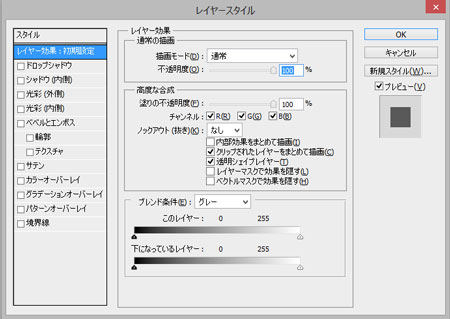
なんかウインドウが出てきたよ
これは「レイヤースタイル」というダイアログで、ダブルクリックしたレイヤーに対して特殊効果をかけられるウインドウなんだ。
へぇ
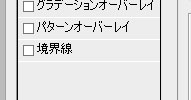
デジラマに役立つ機能が満載なんだけれど、今回は「境界線」というのを使ってみよう。
あ、カテゴリのところに「境界線」ってのがあるね。これにチェックを入れればいいの?

そう。この「境界線」の位置は、フォトショップのバージョンによって位置が微妙に違うので、一番下に見当たらない場合は、もうちょっと上の方にあるから、探してみて
チェックを入れたけど、何か起きてるの?
これで「WB」という文字に境界線がついているはずなんだけれど、今回の写真だとわかりづらいね。ちょっと微調整をしよう。
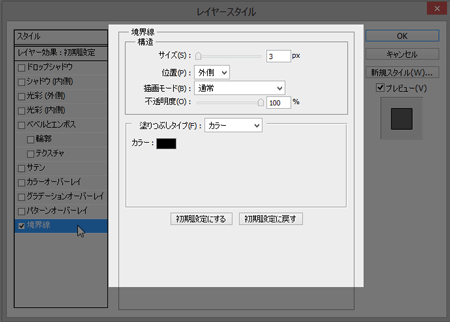
このチェックを入れた「境界線」というカテゴリ名をクリックしてごらん。チェックを外さないように気を付けて

あ、ウインドウの右側が変わった!
ここで境界線の調整を行うんだ。最終的には境界線を白にするんだけれど、文字の色が白いから、白い境界線をつけても見えないね。黒い境界線も背景が黒だから見えない。ここはわかりやすく境界線の色を赤にしておこう。この部分をクリックして色を指定しよう

赤にしたよ

画面を確認してごらん。WBの文字に境界線がついているのがわかるかい?
あ、ほんとだ!赤い線が出てるよ!

今回、線の太さは問題なさそうだけれど、太さを変更したい場合は、レイヤースタイルダイアログの「サイズ」という欄で調整をしてやればいい

よし、それじゃ、境界線が無事に調整できたので、境界線の色を白に変えておこう
うん、できたー

ただ、これだと白い文字に白い境界線になってしまうから、なんとか文字部分を透明にする必要があるんだ。
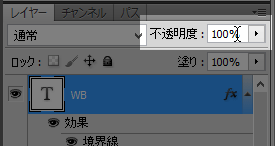
あ!わかった!レイヤーの不透明度を使うんでしょ?

お?そう思うか?ほんじゃ、やってごらん?
あ、あれれ?これだとせっかくつけた境界線も透けちゃう…

そうなんだ。不透明度はレイヤースタイルでかけた効果も一緒に透明にしてしまうんだ。
うぅ…じゃあ、どうするの?
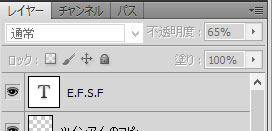
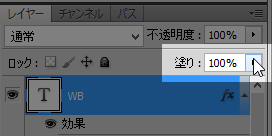
レイヤーパネルで、そのすぐ下にある「塗り」という部分の数値を下げてみよう

あ!今度は線は透明にならない!

そう。「塗り」はレイヤースタイルの効果には影響が出ないんだ。ここを「0%」にしてしまえば、袋文字の完成だね

文字レイヤーの結合
よし、それじゃ、これをまとめて扱えるように複数に分かれたレイヤーを結合するぞ
けつごうって何?
複数のレイヤーを1つにまとめることさ。今回は、この3種の文字で1つのマークだからね。
どうやるの?
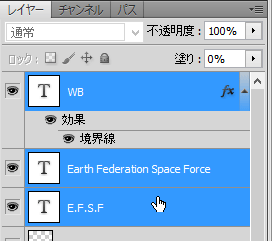
レイヤーパネルで、今回結合するレイヤーを選択するんだ。複数のレイヤーを選択するときは、Shiftキーを押しながらクリックしていくと選択できるよ
うん、選べた

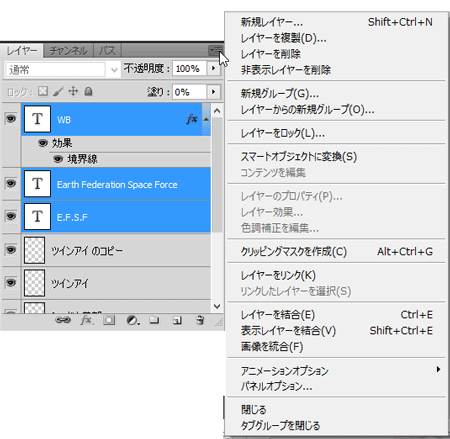
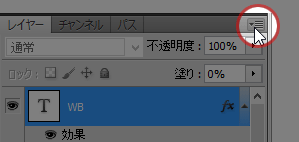
そしたら、レイヤーパネル右上にある小さなアイコンを見つけて。このマークだね

どこ?あ、あった
このマークは、パネルメニューと言って、クリックすると、パネル内容にあったメニューが表示されるんだ。
ふむふむ
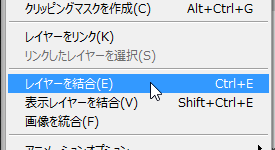
その中に「レイヤーを結合」ってメニューがあるだろう?

うん、似ているメニューがいくつかあるから気をつけなくちゃね
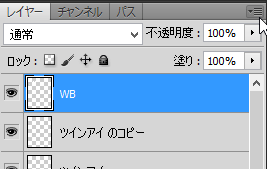
よし、それじゃ、それをクリックしてごらん
あ、選んでたレイヤーが1つになった!

そう、これが結合だよ。カンタンだろ。これでこのマークは1つのパーツとして扱える。ただ…
ただ?
結合をしてしまうと、文字情報を破棄して、「文字の形をした図形」に変換されてしまうので、もう打ち直しができなくなるんだ。だから、「これでカンペキ!もう打ち直す必要はなし!」と確信できたところで結合しよう
うん、わかった。最初から作り直すのは嫌だもんね
マークをなじませる
ねー、とうちゃん
ん?どうした?
ぼくの写真、ガンダムがナナメ向いてるから、マークをおいても、なんか変な感じになるよ

おー、そりゃそうだな。こういうときは、マークを変形させて、写真になじませるんだ
むずかしそう
慣れるまではね。こればっかりは、たくさん触って覚えるしかないな
んーー、やってみる
よし、それじゃツールパネルから移動ツールを持った状態で、マーキングのレイヤーを選択して「Ctrl+T(Macはcommand+T)」だ。
![]()
あ、これさっきやったね
そう、自由変形だね。マーキングの周りに枠が出てきたな?
うん、さっきは、これで大きさ変えた
今回もある程度、サイズを整えたら、キーボードのAltキー(Macはoptionキー)を押しながら、枠の角にあるハンドルをドラッグしてごらん

あ、形がおかしくなった

この方法なら、サイズ変更ではなくて、形をゆがめることができるんだ。四隅のハンドルを少しずつ調整して、シールドの角度に合うようにしてごらん
うーーーーっ、む・ず・か・し・い…

がんばれ
んーーーーーーー、で、できたっ!

どれどれ?おー、なかなかいいじゃないか

ほんと?やった!
それじゃ、囲み線の内側をダブルクリックして確定しておこう。マーキングがはっきりしすぎる、と感じる場合は、レイヤーの不透明度を下げると、いい感じになじむよ

6日目完了

さぁ、どうだったかな?今日は、文字入力の方法を知ったね。今回は、1つしかマークを作ってないけれど、たくさん作って、いろんな場所にマーキングをすると、とっても楽しいぞ。
かっこよくなりそう!
このあたりは、好みの問題だから、好きなだけ作ればいいね
ねー、明日は何をするの?
明日は最終日!ウェザリングに挑戦だ!
今日の作業はここまでです。7日目に続きます。