Home > デジラマ講座 > ガンダムフィギュアをCG風に仕上げる!2日目
ガンダムフィギュアを
CG風に仕上げる!2日目
~明るさを整える~
今回のレッスンは7日間かけて行います。
はじめに
2日目だね。昨日の写真は用意してあるね
うん!ばっちり
1日目では、「撮影」にフォーカスを当てて、全くPhotoshop(フォトショップ)の話が出てこなかった(汗
ここから、いよいよPhotoshopの登場だぞ。
わーーいっ!(わくわく)
撮影した写真が完璧なものなら、このまま各種エフェクト(特殊効果)の作業に入るんだけど、たいていは写真をPCに取り込んで大きな画面で見てみると、あれが気に入らない、これが気に入らない、ってなることが多いんだ。
そういった部分をPhotoshopでなおすんだね!
そういうことだな。その「補正」が今回のテーマだね。
「補正」という言葉には、いろいろな作業が含まれるんだけど、その中でも、今回は「明るさの調整」にフォーカスを当てていこうと思うよ。
レベル補正とは?
今回は明るさの補正に「レベル補正」という機能を使うぞ
「れべるほせい」?
そう。まずはレベル補正とはなんぞや?っていうところから解説をしていこうか。
解説はいらんから、さっさと使い方教えろ!という方は、こちらをクリック
トーンカーブとレベル補正
たいてい、Photoshopの参考書を買ってきたりすると、「トーンカーブ」という機能が必須!みたいな感じで書かれてるんだ。
ふーん
だが!
このトーンカーブが、非常にわかりづらい。
えーー、とうちゃんでも難しいなら、ぼくにはムリだよーー
そうなんだよなー。ここでPhotoshopを断念する人も多いんじゃないかなぁ。
でも、父ちゃんの持論では「トーンカーブを使わなくても補正はできる!」んだよね。
そうなの?
そう。だから、このサイトではトーンカーブは使わない。それでも大丈夫!
ほっ
ということで、今回登場したのが「レベル補正」。
写真の明るさ調整から、色補正まで、さまざまなことに使える便利な機能なんだ。
今回は明るさ調整のために使用するよ。
デジタル画像は光の集合
ロンは、フルカラーの本は、インクで印刷されているって知ってる?
知ってるよ。うちにあるプリンターもそうだよね。
そうだよ。ということは、本に載っている色を表現しているのはカラーインクということになるね。
印刷には、「シアン(水色っぽい色)」「マゼンタ(ピンクっぽい色)」「イエロー」「ブラック」の4色インクが使われているんだ。
ロンの絵本をルーペとか拡大してみると、それがよくわかるよ。
どれどれ、あ、ほんとだ!色の点がいっぱい!
それに対して、パソコンのモニタに表示されるデジタル画像とかテレビ画面は、画面の中にある光を発する小さな粒(ピクセル)が色を表現しているんだ。
へぇ、どれどれ、あ、本当だ。赤と緑と青い粒が見えるよ!
あ!こらっ!テレビをルーペで見たら目が悪くなるだろ!やめなさい。
うむ、まぁ、ロンの見た通りで、画面のピクセルからは「レッド」「グリーン」「ブルー」の3色の光が発光されてるんだ。
デジタル画像は、この3つの光の強さを変えて混ぜ合わせることによって、いろんな色を作り出してるんだね。
へぇ、この3つの色だけで、そんなにたくさんの色が作れるんだ、すごいね
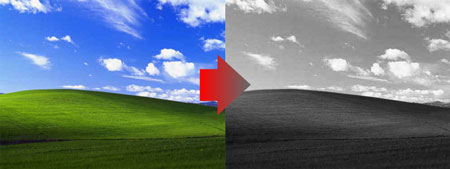
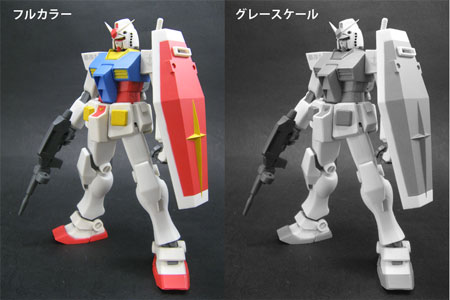
ちなみに、フルカラーだとわかりづらいんだけど、これをモノトーンにしてみると・・・

あ、白黒になった
こうすると、どこが明るくて、どこが暗いか、よくわかるだろ?
この光の強さは、全部で256段階になってるんだ。
へぇ
これは結構大事なので、ちょっと覚えておこう。
デジタル画像の光の強さは256段階!
にひゃくごじゅうろくだんかい!
レベル補正
1日目に撮影した写真をPhotoshopで開いてみよう。
「ファイル」メニューから「開く」というコマンドを実行して、デジカメから吸い上げた写真データを指定するんだ。
はい。ひらいたよ。
よし、じゃあ「レベル補正」の画面を出してみよう。
「イメージ」メニューから「色調補正」-「レベル補正」をクリックしてごらん。
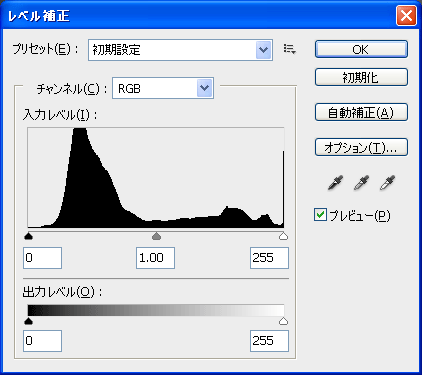
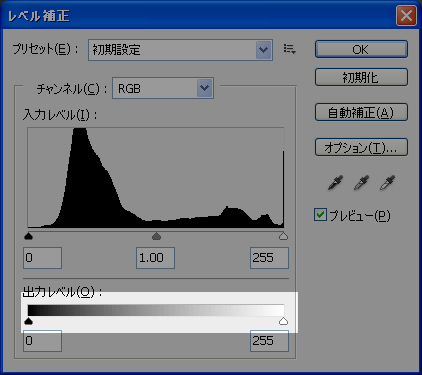
こんなダイアログ(設定画面)が開いたはずだ。

なんかむずかしそうな画面が出てきた…
大丈夫!そんなに難しくないよ。
まず、この2箇所に注目しよう。

なにやらグラフのようなものとグラデーションのバーが見えてるだろう?
うん
実は、そのとおりで、ここに見えているのはグラフなんだ。
棒グラフってわかるか?
しってるよ
この中には棒が256本分立てられる幅になっているんだ。
さっき、「デジタル画像の光の強さは256段階」という話をしただろ?
うん、にひゃくごじゅうろくだんかい。
つまり、この画像の場合は、モノクロ(グレースケールといいます)にすると・・・

こんな感じになるな
この右画像中の色は黒→暗グレー→グレー→明グレー→白が256段階で表現されているわけだ。
ふんふん
んで、そのピクセルをその明るさごとにまとめて積んだ結果のグラフが、この部分なんだ。

そして下のグラデーションが、グレーの明るさを示しているよ。

うーーん、むずかしくなってきた……
そうだね、すごい簡単な画像で表してみよう。
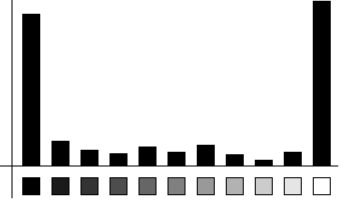
こういう星の画像があって…

それをモノクロにしてみて…

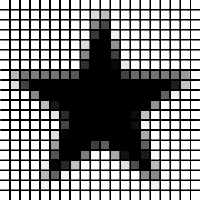
それぞれのピクセルの明るさを調べて…

グラフにしたらこうなった!

白い背景に黒い星だから、真っ白と真っ黒のピクセルの数がダントツで多いだろ?
あ、ほんとだ!
このグラフでは、棒グラフの棒が11本しかないけれど、これが256本になったのが、レベル補正のグラフ部分なんだ。
すこしわかってきた
ちょっといろんな画像でレベル補正を開いてみようか。
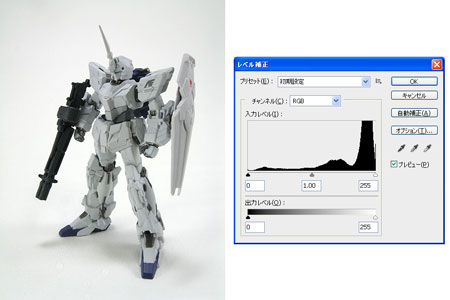
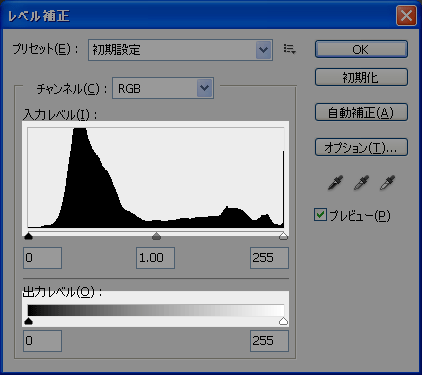
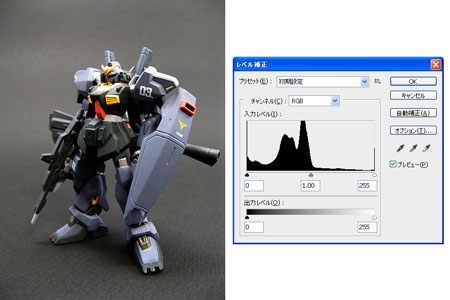
たとえば、この写真の場合は、写真の中が、ほとんど白いピクセルで占められている。
そのため、レベル補正を開いてみると・・・
圧倒的に、白いピクセルの数が多いグラフになっているのがわかるね。
そうだね
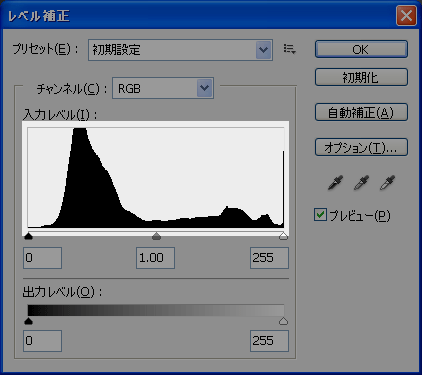
逆に全体が暗い写真だと…

※クリックで拡大
黒いピクセルばかりが多いグラフになるわけだ。
そうなんだ、やっとわかったよ
まず、ここで理解しておいて欲しいのが、「レベル補正には明るさ比較の棒グラフが表示されている」ということなんだ。
レベル補正の使い方
さて、それでは、実際の使い方を紹介していこう。
やった!まってました!
今回は、明るさの調整だから、その部分のみに焦点を当てて説明していくぞ。
暗い画像の補正
撮影時の照明による光量が足りなかったり、明るすぎて、デジタルカメラの明るさ調整(露出調整)が効きすぎると、逆に写真が暗くなることがあるんだ。
あ、ほんとだ真っ暗。照明いっぱい使ったのに

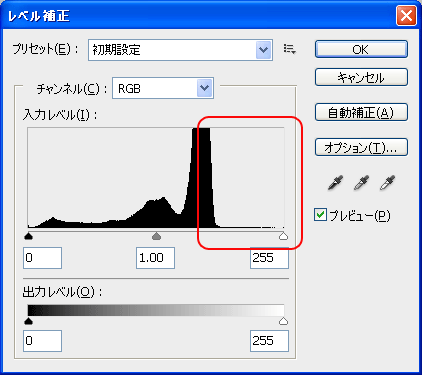
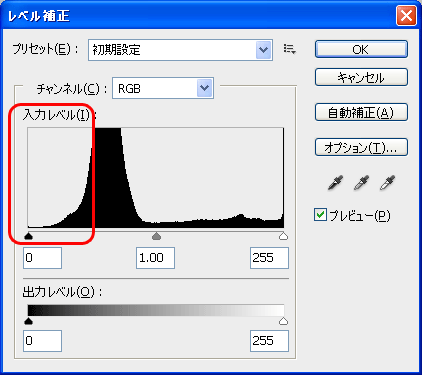
こういった「白くあるべき部分が白くなっていない」画像のレベル補正を開くと…

こうなってるんだ。
あ、白いピクセルがぜんぜんないよ!
そうなんだよ。
「白い悪魔」なのに。
ってことで、補正。
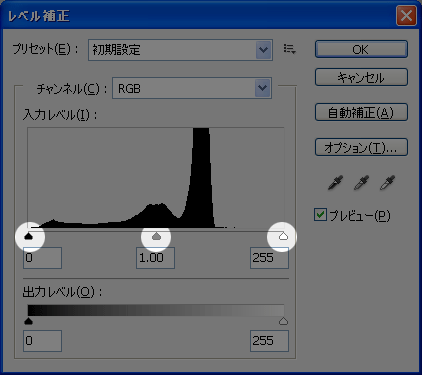
レベル補正のグラフ部分(ピクトグラムと呼ぶ)には、下部に黒い三角、グレーの三角、白い三角がついているのはわかるな?
うん、ついてる

これは、グラフ中の「ここが真っ黒なピクセル部分ですよ」「ここがちょうど中間のグレー部分ですよ」「ここが真っ白なピクセル部分ですよ」というのを示してくれているものなんだ。
へぇ
なので、初期設定では、黒は左端、グレーが中央、白が右端に配置されているんだけど、この三角、実は動かすことができるんだ。
あ、ほんとだ。どうやって動かせばいいの?
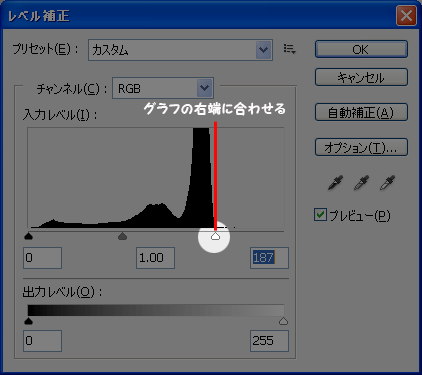
今回動かすのは、一番右端の白い三角。
これを現在グラフで存在しているグラフ棒の中で、一番明るいグレーの棒の下に移動させるんだ。

すると、どうなるかというと、本来は「明るいグレー」だったピクセルに「ここを白にしちゃいなよ!」っていう強制的な変換をかけることができるんだ。
結果、全体的にグレーに沈んでいた暗い画像が明るく、はっきりと白い悪魔になるんだよ!
わっ、ほんとだっ!すごい見やすく明るくなった。。でも、ちょっとむずかしい…
ま、とりあえず「白い三角形を左に動かすと写真は明るくなる」と覚えておこう。
明るすぎる画像の補正
次は「本来は黒くなっていてほしいのに、なんか白けてしまっている」という画像の場合の補正だ。
こんな写真だな

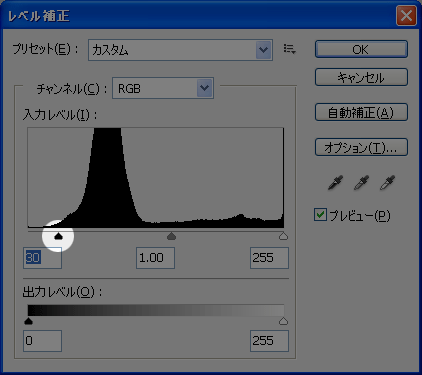
レベル補正を開いてみると、黒から濃グレーまでの情報がほとんど無いのがわかる。

この場合は、先ほどと逆になるぞ。
グラフ左端にある黒い三角形をグラフ中で一番左にあるグラフ棒部に合わせて動かすんだ。

できた!
本来黒くあるべきところが、黒くなって画像に締りが出るはずだ。
「画面を暗くするときは黒い三角形を右に動かす」と覚えておこう
中間調の補正
白いところはしっかり白くて、黒いところはしっかり黒くなってるんだけど、なーんか画像が暗い(明るい)んだよねぇ。って時は、真ん中のグレーの三角形を動かすんだ。
グレーの三角形を左に動かすと画像は明るく、左に動かすと画像は暗くなるぞ。
ふぅ、なんとかできたけど、むずかしいねー
このあたりは、慣れの問題もあるから、自分のデジカメで撮った写真を開いたら、とりあえずレベル補正を開く癖をつけてみよう。
きっと、自分のデジカメで撮った写真が、見違えるほどきれいになるぞ。
ぼくの写真、すごくきれいになった!
レイヤー
レイヤーとは?
さぁ、次の作業だ。これから先の作業には、絶対必要になるから「レイヤー」という機能を説明しておこう。
「れいやー」?
そう。レイヤー。
Photoshopでは、写真へ加工を行う際に、「レイヤー」という機能を多用するんだ。
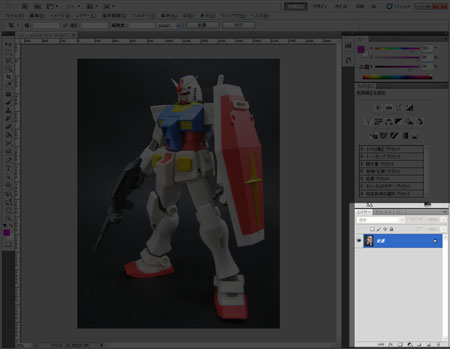
例えば、下の写真をコピーしてPhotoshopで開いたとしよう。

んで、よく見ると、この文字部分に間違いがあるわけだ。
何が間違いなの?
ズゴックの型番はMSM-07!
ふーん、じゃあ、MSM-06は?
そいつは…うーーん、うーーん、さ、先に行くぞ!
(あ、ごまかした)※ちなみに正解はジュリックです。
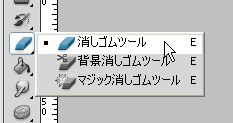
この文字を消してみよう

Photoshopには「消しゴムツール」というツールがあるので、これを使って描いたもの、書いたものは消すことができるんだが、レイヤーを利用していない画像の場合、消しゴムを使うと…

うわぁぁああああ!!
写真も一緒に消えちゃったよーー!!
そうなんだ。
イメージとしては、現像してきた写真に油性ペンで文字や絵を描いて、無理やりそれを消そうとした状態、だと思うとわかりやすいかな?
マジックで書くと消えないもんね。きのう、冷蔵庫にいたずらがきして、かあちゃんに怒られた…
ま、元気出せ。あとでとうちゃんがなんとか消しておくから。
さて、こういった状況を回避するために「レイヤー」という機能を使うわけだ。
レイヤーは、写真に重ねて使う保護フィルムだと思うといい。
保護フィルム?
先ほどの写真の例だと、例えば、プリントした写真に透明のフィルムを乗せて、そこに油性ペンで文字を書いて、後からそれを消したとしても、下の写真には影響がでないよな?
そうだね。
うまく消えなければ、最悪、そのフィルムを捨ててしまえば、元の状態にも戻せるわけだ。
たしかに。
そのフィルムにあたるのが「レイヤー」だ。
Photoshopでは、この透明なレイヤーという層を幾重にも重ねて画像に各種材料を追加していくことになるんだ。
レイヤーパネル
レイヤーの機能はどこで使えるの?
Photoshopでのレイヤー管理は「レイヤーパネル」を使用するんだ。
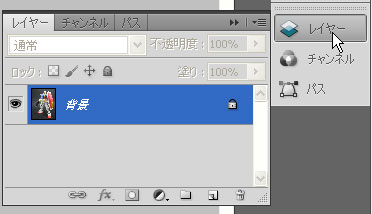
レイヤーパネルはここだよ。
こんな状態になっているときは、アイコン化されている状態だね。

クリックすると、レイヤーパネルが展開される。

こんな感じになっているときは、折りたたまれている状態だ。

「レイヤー」というタブ部分をダブルクリックすると、展開するぞ。

それでも、「レイヤーなんてどこにもないぞ?」という人は、画面一番上の「ウインドウ」メニューから「レイヤー」をクリックすると出てくるぞ。
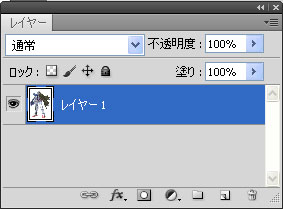
あれ?僕の写真はレイヤーには「背景」ってのが入ってるよ?
デジカメの写真などを取り込んだ直後の状態では、「背景」という名前のレイヤーだけが存在するんだ。
これが、現在1枚だけレイヤーが存在します、という状態だな。
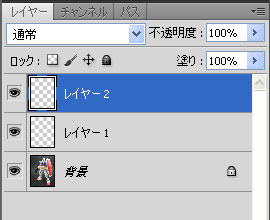
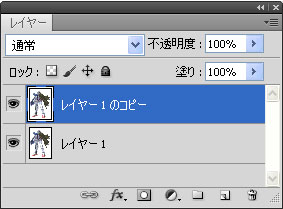
レイヤーが複数できているとこのような状態になるぞ。

「背景」レイヤーの上に2つのレイヤーが重なっている状態だな。
レイヤーの表示/非表示
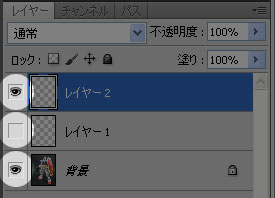
各レイヤーは、目のアイコンをクリックで付けはずしすることで、表示/非表示を切り替えることができるよ。

目のアイコンがついているときは、そのレイヤーの内容が表示、外れているときは非表示になる。
あ、こうすると、どのレイヤーに何が入ってるのかがわかるね。
実際、そういう確認作業に使うことが多いな。レイヤーに何が含まれているのかわかりづらいときは、この表示/非表示を切り替えて確認しよう。
また、目のアイコンをAltキーを押しながらクリックすると、クリックしたレイヤー以外を一気に非表示にできる。再度Alt+クリックで元に戻せるぞ。
へぇ、べんりー
レイヤーの追加
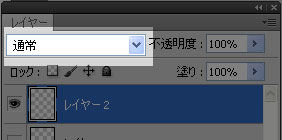
新しくレイヤーを追加するには、レイヤーパネルにあるこのアイコンをクリックするんだ。

選択されていたレイヤーの1つ上に新しいレイヤーが追加されたよ!
レイヤーの削除
レイヤーを削除するには、削除したいレイヤーをクリックで選択してDeleteキーを押すことで削除。
レイヤーの複製
レイヤーを複製(コピー)する場合は、複製したいレイヤーをクリック選択して、[Ctrl]キーを押しながら[J]キーを押すんだ(Macは[Command]+[J])。
レイヤーの順序変更
レイヤーはパネル内でドラッグすることで順序を入れ替えることができる。
ただし、背景レイヤーの下に別のレイヤーを移動することはできないんだ。
どうしても背景レイヤーの下に別のレイヤーを移動したい場合は、パネル内で背景レイヤーをダブルクリックすると、「レイヤー0」というレイヤーに変換ができるから、その後、移動しよう。
レイヤーの描画モード
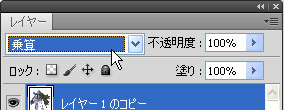
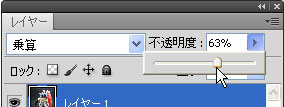
レイヤーパネルにあるこの部分

この部分のことを「描画モード」と呼ぶんだ。
「びょうがもーど」…
これは、選択しているレイヤーをその下にあるレイヤーに対して、どのように重ねるのか?を決める部分だな。
…全然わかんない
だろうな(笑)
例えば、1つレイヤーを用意したとしよう。

このレイヤーを複製する。

この状態では、複製して上に作った新レイヤーの描画モードは「通常」になってるんだ。
ふむふむ
もうちょっとわかりやすくしよう。
ここに1枚のガンダムイラストを用意した。

あ、こわれたエクシアだ!
これをコピーして…

重ねた状態

こんなイメージだな。
え?でも、これって上の紙が下の紙を隠しちゃうから、同じ画像重ねても意味がないんじゃないの?
そう、これが「通常」の重ね方。
上のレイヤーが下のレイヤーを覆い隠すから、
画像を重ねても見た目の変化はない。
それじゃ、例えば上のレイヤーを選んで、描画モードを「乗算」に変えてみよう。

乗算は、アプリケーションのヘルプとか参考書見ると「下のレイヤーとの色を掛け合わせて…うんぬん」って書いてあるんだ。
「かけあわせる」ってなに?
まぁ、そうなるわな(笑)
イメージとしてはこんな感じだ。
先ほど2枚重ねたガンダムのイラスト。
「通常」ではどちらも紙にプリントしたようなものだが…

「乗算」に変えたレイヤーは、白い紙ではなく、透明のフィルムにガンダムのイラストをプリントしたようなものになる。

んで、これを下のレイヤーに重ねると…

あ!色が濃くなった!
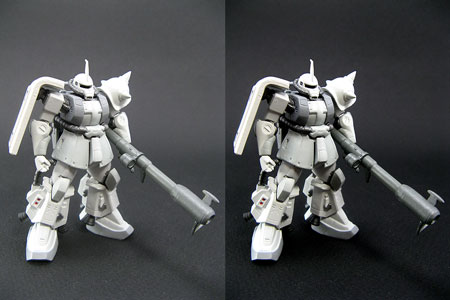
比較画像。左が紙同士(つまり「通常」で重ねた状態)、
右が紙の上にフィルムを重ねた状態(「乗算」で重ねた状態)

全体的に色が濃くなってるねー
でも、もともと白かったところは、乗算レイヤー的には透明部分になるから、重ねても何もおきないんだ。
この重なって濃くなることを「色を掛け合わせる」という言い方をするんだよ。
そうなんだ!わかった!
「乗算で重ねると白以外のところは色が濃くなる」と覚えとこう。
ガンダムの写真を乗算で重ねてみたよ。
レイヤーの不透明度調整
うん、複製したレイヤーを乗算で重ねることで、影が強調され、立体感が出てきたね。ただ、ちょっと暗くなりすぎた感じかな?
とうちゃん、どうしよう
こういう時は、乗算で重ねたレイヤーの「不透明度」を調整してバランスをとろう。

「ふとうめいど」?
「不透明度」は、早い話が透明度のことで、数値が低いほど透明に、数値が高いほど不透明になるんだ。
ここでは、あまり暗くなりすぎないように、「あ、ちょっと影がはっきりしたかな?」程度にしておくのがコツだよ。

※クリックで拡大
よし、今日はこのへんにしておこうか。
まって、もうちょっと、調整するから…
不透明度は後からでも調整可能だから、あまり神経質にならなくてもいいぞ。
2日目の作業終了
1日目で撮影した写真がここまで調整されたよ!
かなり立体感が出てきたな。
これをさらに3日目ではリアリティあふれる状態にしていくからな。
今日の作業はここまでです。3日目に続きます。