Home > デジラマ講座 > キースドラゴンを作ろう!1日目
キースドラゴンを作ろう!
1日目~撮影と修正~
今回のレッスンは5日間かけて行います。
はじめに
ほっ、えいっ、あ、こんにゃろ!
ねー、とうちゃーん
よっ、そりゃっ、あと少しっ!
ねー、とうちゃんってばー!
ぐふふ、くらえっ!
とぉーーちゃんっっ!!!
うわっ!あ、逃げられた!!
何やってんの?
ドラクエだよ。はぐれメタルと遭遇してたのに逃げられちゃったじゃないかー!
えー、それ、ぼくのせいなのー?
あ、いや、うん、そういうわけじゃないんだけどな…
ねぇ、きょうもデジラマ教えてくれる約束でしょー?
おぉ、そうだったな、さて、何するかな、ちょうどドラクエ熱がたぎっているから、ドラクエネタでいくか。
またとうちゃん基準…
まぁ、いいじゃないか、今日はドラクエのモンスターソフビを使って、キースドラゴンを作るぞ!
キースドラゴン?
そう、ドラクエ1のりゅうおうの城にいた、ドラゴンの上位種だぞ。
また、マニアックな…
まぁ、ちょっとまて、これを選んだのには深い理由があってだな…
へぇ、どんな?
とうちゃんが、ドラクエのモンスターソフビを集めてるのは知ってるだろ?
うん、たくさん持ってるね。
で、そのソフビにキースドラゴンがあるんだよ。
え?そうなの?うちには無いよね
そうなんだよ。キースドラゴンは、ドラゴンクエストのくじ「ふくびき所スペシャル」で、くじの半券を集めて送って、抽選であたるプレゼントの景品だったんだ。
抽選で100名にしか当たらない超激レアなアイテムで、4年近く経った今でも、オークションでは落札金額が10万円を超えるという人気っぷりなんだ。
じゅっ、じゅうまんえん!??!!
そう、だからほしくても買えないのだ…
あ、だから…
そう!だから、せめてデジラマで作ってやろうというんだ!
とうちゃん、何も泣かなくても…
だって、本当は、とうちゃんだって当たってたんだぞ!
えぇええ!?そうなの??
そうさ、だけど、応募した後に急に引っ越しが決まって、電話番号も変わっちゃったから、きっと旧住所に届いて、そのまま宛先不明で戻されちゃったんだ!
……え?でも、それってとうちゃんの想像(妄想)でしょ?
……う、いや!ぜったいにあたってたんだもん!
(うわぁ、ひがいもうそう…)
撮影
前置きが長くなっちゃったね…
……おほん、では、気を取り直して…
まずは写真撮影?
そうだな、素材を撮影しよう。今回は、ソフビモンスターズのドラゴンを使用するぞ。とうちゃんはビッグサイズのドラゴンを持っているから、こっちでやろう。塗装のズレも少なくて、作業がしやすいぞ。
うん、別に小さいサイズのドラゴンでもいいんでしょ?
いいよ。その場合は、かなり近くから接写することになるから、AVモードで撮影をするようにしよう。
AVモードは、ガンダムの時の1日目にやったね。
※参照 絞り優先モード(AVモード)
キースドラゴンは、りゅうおうの城の地下深くにいるから、まわりは暗い地下道だ。だから、その雰囲気を生かして背景には黒い紙を使おう。

白い紙じゃダメなの?
うん、できればやめたほうがいいかな。
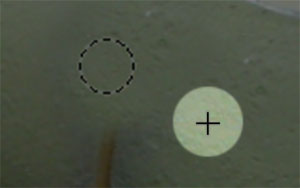
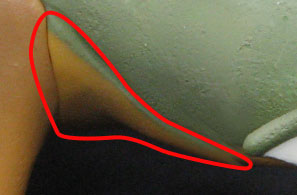
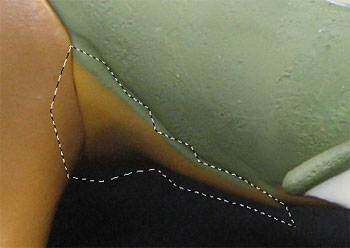
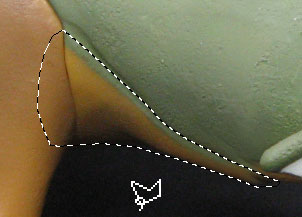
今回は、いよいよ背景と合成をしようと思っているんだけれど、白い背景紙で撮影した被写体と暗い背景を合成すると、下の写真みたいになるんだ。

あ、なんかフチが白くなっちゃってるね。
そうなんだ。被写体のエッジは背景色の影響を受けてしまうから、背景になじみづらいんだよね。
へぇ
だから、撮影をする時の背景紙は、なるべく合成後の背景に近い色のものを使うんだ。
できれば背景色は何色か持っていた方がいいね。
どこで買えるの?
100円ショップでも売っているし、画材屋さんに行けば、たくさんの色が打っているぞ。大きなサイズの紙でも、そんなに高額じゃないから、余裕があるときに揃えてしまおう。
写真撮れたよ。
撮影は、被写体の角度や、カメラの位置を変えながら、何枚か撮影しておこう。
後になって、背景と合わせてみたら、なんか印象が違う、なんてこともあるから、何度も撮り直しをしなくてもいいように、複数パターンを撮っておくんだ。

うん、わかった。
写真の修整
次は色を変えるの?
ロンは、せっかちだなぁ。今回は、撮影した写真の修整をするぞ。
しゅうせい?
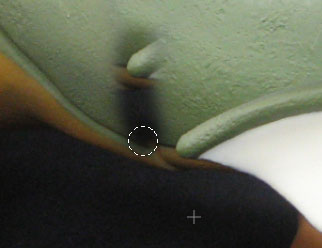
そ。たとえば、ドラゴンの首を見てごらん
継ぎ目があるね

そう。ソフビは、生産の都合上、あちらこちらでパーツを分割してつくられるんだ。
だけど、実際のドラゴンのデザインには、こんな接合線はないわけだ
そうだね
だから、こういった線は消してしまおう。
うん
さらに、塗装もよく見れば、粗い部分や、はみ出している部分があるから、こういったところも修整をすると、写真の見栄えがグッとよくなるぞ。
やってみる!
写真の修整に便利なツールは、たくさんあるから、ツールごとに紹介していくぞ。
失敗した時のことを考えて、写真は、背景レイヤーを複製したものを利用しよう。
レイヤーパネルから、「背景」を選択して、ショートカットキーCtrl+J(Macの場合はCommand+J)だったね。
あとは、作業しやすいようにズームツールで作業する近辺をズームアップしておこう。
コピースタンプツール
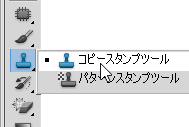
最初はフォトショップでは定番中の定番!コピースタンプツールだ。

どうやってつかうの?
今回の場合、ドラゴンの首に接合線があるわけだけれども…
うん
ドラゴンの皮膚部分を複製移植して、この線を消してしまおう、というツールなんだ。
よくわかんない
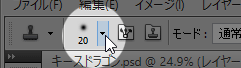
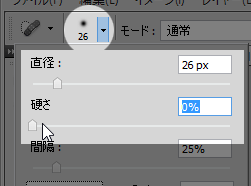
ま、やってみようか。ツールパネルからコピースタンプツールを持ったら、画面上部のツールオプションバーのここをクリックしよう。

あ、なんか設定画面が出てきたよ。
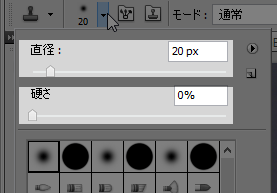
ガンダムの時にやったブラシツールと同じで、ここではスタンプツールの太さ(直径)と硬さを指定するんだ。硬さを低くすると、ボケ足が強いツールになるぞ。

どれくらいにすればいいの?
太さは、接合線を十分に隠せるくらいの太さだな。硬さは、なるべくコピーしたところが、まわりの皮膚となじむように、低くしておこう。
こんな感じに設定したよ。

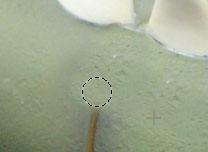
よし、それじゃ、ドラゴンの首にある接合線を消してみよう。
接合線の真横にマウスポインタを持ってきて。
うん

そして、そこでAltキー(Macはoptionキー)を押しながら、クリックをするんだ。

うん、やった。でも何も起きないよ?
これは、「今から、この部分の写真情報を使いますよ」というのを覚えさせる作業なんだ。この作業を「サンプリング」と呼ぶよ。
さんぷりんぐ…
それじゃ、サンプリングした部分の横にある接合線のところにマウスポインタを持ってきて、線をこすってみよう。
…あ!線が消えた!!

ドラッグで線を消している最中に、サンプリングしたポイントにプラス印が出ているのが見える?
うん、あるね。

その部分を使って、線を消しているんだ。マウスを動かすと、サンプリングのポイントも一緒に動いていくよ。
これ、おもしろーい!……あ!!
ん?どうした?
サンプリングポイントがはみ出したら、線のところもおかしくなっちゃった。

そうだな、ドラゴンの皮膚を修整しているのに、サンプリングポイントがドラゴンの体から出てしまったら、おかしなことになる。
だから、サンプリングはこまめにやり直すのがポイントなんだ
何回もやり直してもいいの?
いいよ、というより、たくさんやり直そう。サンプリングポイントを細かく変更することで、さも「情報をコピーして直しました」という感じが出づらくなるぞ。
さ、線は消えたかな?
うん!なんとか消えたー

パッチツール
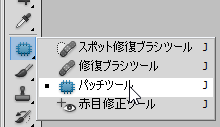
次はパッチツールだ。
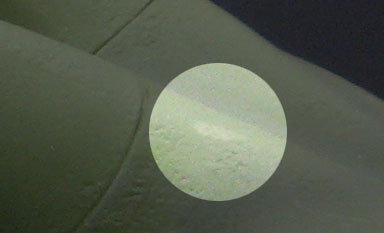
たとえば、ドラゴンの頭の部分。ちょっと塗装が剥げてる部分があるだろう?

うん
こういった面の中の一部分を修整する場合は、パッチツールが便利だ。
ツールパネルから、このツールを選択しよう

どうやって使うの?
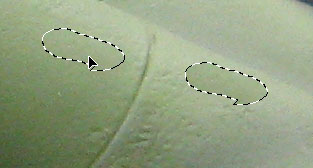
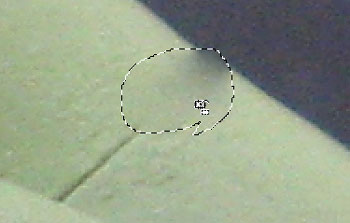
ツールを持ったら、今回修整したい部分をドラッグで囲むんだ。
あ、選択範囲ができたよ!

選択範囲がうまく作れなかった場合は、Ctrl+D(MacはCommand+D)で解除してから作り直そう。
上手に囲めたー
よし、そしたら、その選択範囲の中にマウスポインタを入れて
うん

その選択範囲をドラッグして、動かすんだ
どこに?
ドラゴンの皮膚できれいな部分にさ
うん、このへんにしてみようかな。。

そしたら、手を放してごらん
あ!きれいになった!

パッチツールは、選択範囲の移動先の情報を参照して、もともと囲んでいた部分の修整を行ってくれるよ。
色や明るさが少し違っていても、勝手に補正してくれるから、とっても便利なんだ。
これ、カンタンだから好きー!
今回みたいな「面の内側」の修整に向いているぞ。エッジ近くの補正は、なれないと、おかしなことになることが多いから気を付けよう。うまくできるコツもあるんだけど、それはまたの機会に紹介するよ
どれどれ、あ、本当だ、エッジのところでやると、おかしくなるー

あ!だから言ったじゃないか!
失敗したときは?
えーと、Ctrl + Alt + Z(Macは Command + Option + Z)!
そう。それじゃ、今の操作は取り消しておいてな
はーい
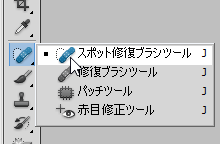
スポット修復ブラシツール
次はスポット修復ブラシツールを使ってみよう

うん
これは、結構前のバージョンから入っているんだけれど、CS5からは、特に使い勝手が良くなったから、CS5以降のバージョンの人には、特におススメだぞ。
ブラシツールみたいに使えばいいの?
そう。ツールパネルから、スポット修復ブラシツールを選択したら、画面上部のツールオプションバーから、ブラシの太さと硬さを調整するまでは今まで通りだね。

ふむふむ
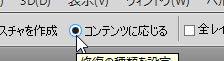
で、その後が大事なんだけど、画面上部のオプションバーで「コンテンツに応じる」の部分にラジオチェックを入れるんだ。

入れたよ
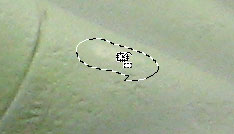
そしたら、消したい部分を、このツールで塗りつぶしてごらん。
あ!消えた!どうなってんの?これ。

※クリックで拡大
むふふ、このツールはね、「コンテンツに応じる」にしておくと、ツールで塗りつぶした部分の周りの写真情報から、「たぶんこうしたいんでしょ?」ってのをフォトショップが予測して、勝手に修整してくれるんだ。
ひえぇぇっ!フォトショップってすごいんだねっ!
そう、すごいんだよ。バージョンアップするたびに驚きの機能が追加されているよ。
このスポット修復ブラシツールも、場所によっては、うまく修整できない場所もあるから、さっきの「コピースタンプツール」とか「パッチツール」とうまく組み合わせて使おう
指先ツール
ねー、とうちゃん
ん?どうした?
ドラゴンの この部分、塗装がはみ出してるんだけど、ここの修整がすごく難しいんだ

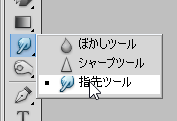
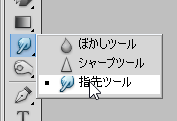
おぉ、これは大変そうだな。それじゃ、ここは「指先ツール」を使ってみよう

ゆびさき?
そう。まずは、別の部分でやってみるから ちょっと見てて。
うん
この指先ツールを指定して、ブラシツールと同じように太さと硬さを調整したら、写真の中をグッとドラッグしてみるよ

あ!
どうだい?ドラッグした部分の写真が乾いてない絵の具をこすったみたいになっただろう?
うん、これ、すごいねぇ。
で、これを、修整に生かすわけなんだけれど、修整が不要な部分に影響が出ないように選択範囲を作ろう
どのツールでやるの?
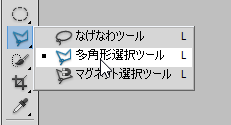
そうだな、ゆくゆくは、すごく細かい選択範囲が作れるようになってほしいんだけど、ロンはまだ初心者だから、「多角形選択ツール」を使おう。

あ、これ、ガンダムのツインアイを光らせたときのやつだ
※参照 ツインアイの発光
そう。よく覚えていたな。それじゃ、これをつかって、こんな感じの選択範囲を作ろう

クリック、クリックで線を繋いでいって………できた!

おいおい……もうちょっとなめらかな選択範囲を作ろうよ
だってー、多角形選択ツールだと、どうしてもカクカクの選択範囲しかできないだもん!
そんなことないぞ!多角形選択だって、丸っこい選択範囲を作ることができるよ
えーー、うそだー
たとえば、これは四角形

うん。カクカクだ
そして、これは八角形

うん。これもカクカク
そして、さらに倍の16角形

う…ん、まだ、カク…カクだよね?
じゃあ、さらに倍の32角形

あ!丸になった!
そう。多角形だって、たくさん角を作れば、丸に近づくんだ。だから、今回も細かくクリックをしていけば、なめらかな選択範囲が作れるはずだよ
うん、わかった。ズームツールで、うんと大きくして…クリック、クリック、クリック、クリック…
がんばれ
できたっ!

おぉ、いいじゃないか、ナイス選択範囲だ。
そして、指先ツールに持ち替えればいいんだね?

そう。指先ツールに持ち替えたら、この色がはみ出した部分を、選択範囲の外に追い出すように、少しずつ、こまめにドラッグしてみよう

おー、はみ出た色がなくなっていくよ
よし、うまいぞ。はみ出た色が見えなくなったらOKだ。
キレイになったよ!
それじゃあ、これらのツールを使って、写真を徹底的にキレイに修整していこう
完了
写真の修整は、完成品のクオリティも左右することがあるから、しっかりやっておこう。
うん、結構時間がかかったけど、がんばった!
今回の作業はここまでです。2日目に続きます。

