Home > デジラマ講座 > ガンダムフィギュアをCG風に仕上げる!4日目
ガンダムフィギュアを
CG風に仕上げる!4日目
~ツインアイの発光~
今回のレッスンは7日間かけて行います。
はじめに
4日目!
これまでで、撮影した写真の明るさ補正、および彩度の調整でリアリティを出す作業を行ってきた。
うん
今回は、目を入れていくぞ。
命を吹き込む作業だな(笑
おー、なんかすごそう
ツインアイを光らせることで、よりCG感が増していくはずだよ。
さぁ、やってみよう。
レイヤーの作成
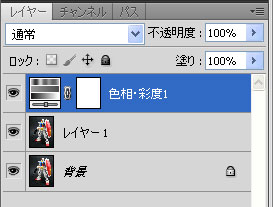
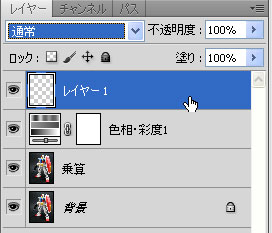
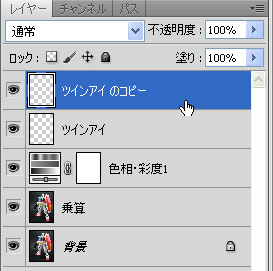
前回までの作業で、レイヤーパネルには、以下の3枚のレイヤーができているはずだな。

うん、できてるよ
今回は、さらにレイヤーが増えるから、後で「これ、何のレイヤーだっけ?」とならないように、レイヤーに名前を付けておこう。
どうやるの?
「背景」レイヤーは、そのままでいいとして、その上に追加したレイヤーに名前を付けよう。
このレイヤーは、前回の3日目に、立体感を増すために乗算で重ねたレイヤーだね。
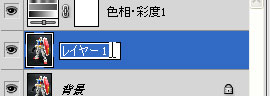
レイヤー名の上をダブルクリック。

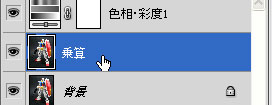
名前が編集できる状態になったら、「乗算」と名前を付けておこう。

できた!
続いて、今回の作業用に新しいレイヤーを作成するぞ。
前回の作業で作成した「色相・彩度」の調整レイヤーは、自身のレイヤーよりも下にあるレイヤーに補正をかけるものであることは、前回説明したよな。
う、うん、なんとなく覚えてるよ
今回の作業では、調整レイヤーの影響を受けたくないから、新規レイヤーはレイヤーパネル内の一番上に作成していこう。
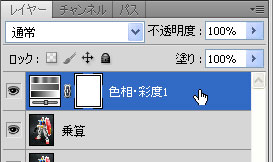
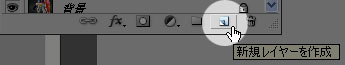
現在、一番上になっている「色相・彩度」調整レイヤーをクリックして選択しておこう。

パネル下部にある「新規レイヤーを作成」アイコンをクリック。

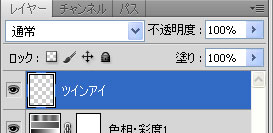
最上部に新しいレイヤーが追加された。

※万が一、別の場所にレイヤーが作成された場合は、ドラッグで最上部に移動しよう。
レイヤー名をダブルクリックして、「ツインアイ」とレイヤー名を変更しておこうか。

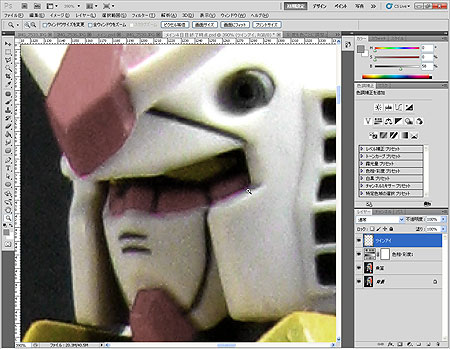
画面をズーム
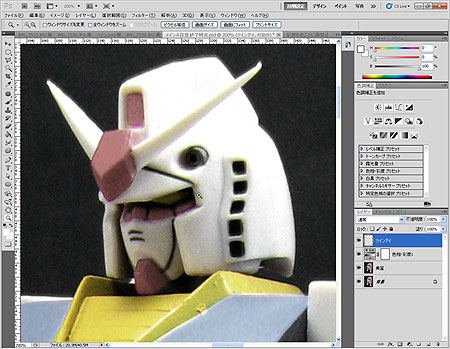
ここからは、写真内のかなり細かい部分の作業となるため、画像をズームアップして、作業を行うぞ。
「ずーむあっぷ」はわかるよ、おおきくすることでしょ?
そうだよ。Photoshopで画像をズームするには、いろんな方法があるんだけど、今後のことも考えて、できればショートカットキーを覚えちゃおう。
ズームアップ、ズームアウトは、頻繁に使うので、すぐに身につくと思うよ。
えー、むずかしそう
ちょっと練習してみようか。
ズームアップ
ズームアップには、Ctrl+スペースキーを使うぞ(Macの場合はコマンド+スペースキー)。
Ctrlキーとスペースキーを同時に押しっぱなしにすると、キーを押している間、マウスカーソルの形が「+」の虫めがねマークになるんだ。

うん、なった。
この状態でズームアップしたいところをクリックすると、クリックした位置を中心にして、画像がズームアップされていくぞ。
さらにクリックを繰り返すことで、よりズームアップされていくんだ。

他にもドラッグでズームアップする方法もあるんだけど、このあたりはPhotoshopのバージョンや32bit版、64bit版で挙動が変わるところで、すべてをカバーできないから割愛。
慣れてきたころに、いろいろ試してみてね。
ズームアウト
ズームアウトは、Alt+スペースキー(Macはoption+スペースキー)で行うぞ。
え?え?え?そんなにいっぱい??
ははは。がんばれ。
Altキーとスペースキーを同時に押しっぱなしにすると、キーを押している間はマウスカーソルが「-」の虫めがねマークになるだろう?

この状態で画面内でクリックをすると、クリックするたびにズームアウトしていくんだ。

その他のズーム
基本的には、上記で紹介したズームアップとズームアウトがわかっていれば、作業は行えるんだけど、以下のショートカットキーも覚えておくとすごく便利だぞ。 併せて覚えちゃおう。
Ctrl+0(Macはコマンド+0)
このショートカットキーを使うと、Photoshopが開いている画像全体がちょうど作業エリアにぴったり収まるように自動的にズーム率を設定して表示してくれるんだ。 画像全体の様子を知りたい場合に使用するぞ。
Ctrl+1(Macはコマンド+1)
このショートカットキーを押すと、画像の表示倍率を瞬時に100%に変えてくれる。
実寸で表示したい場合に利用するんだ。
ふえぇぇ…、も、もう無理~~
なんだよ。もうギブアップか、だらしないなー
画面のスクロール
ねー、とうちゃん。ズームアップしてはみだした部分を見たいときはどうするの?
そういうときは画面スクロールだな。
作業している最中に画面をスクロールしたい場合は、スペースキーを利用するんだ。
スペースキーを押したままにすると、マウスカーソルが手のひらの形状になるだろ?

うん、なった。
この状態で画面内をドラッグすると、画面をスクロールすることができるんだ。
一応、画面の右端と下端に、スクロールバーが出てるけど、なるべくスペースキーの方に慣れておこう。
Photoshop上達への近道になるぞ。
これは、カンタンだからおぼえられそう。
選択範囲の作成
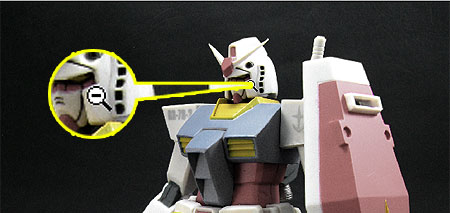
今回は、全体に対して何かをするのではなく、あくまでもツインアイだけに対して作業を行う。
うん。顔のあたりをズームアップしたよ。
よし。
Photoshopで、画像内の特定の位置に何か操作を行う場合には、その部分だけを選択する必要があるんだ。
せんたく…
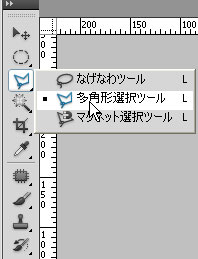
その選択のためのツールが、すごくたくさんあるんだけど、ツインアイのように直線的な多角形を選択するには「多角形選択ツール」が最適だな。
多角形選択ツールは、ここに入ってるぞ。クリックで選択してみよう。

どうやって使うの?
まぁ、あわてるなって
ちょっと練習してみよう
ちょっと練習してみよう。
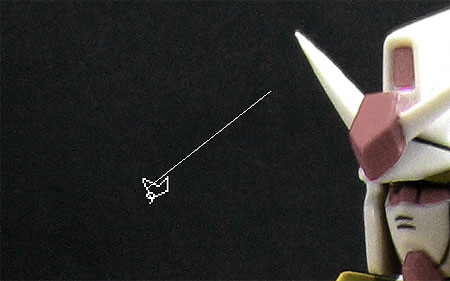
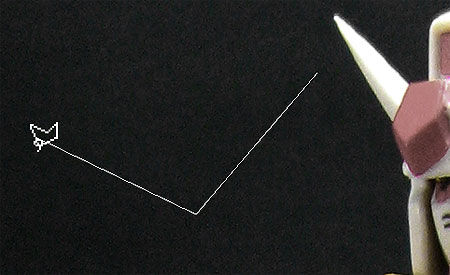
多角形選択ツールを持ったら、画像内の好きなところでクリックをし、すこしマウスカーソルを移動してみよう。
あれ?なんかゴムひもみたいなのが出てきたよ?
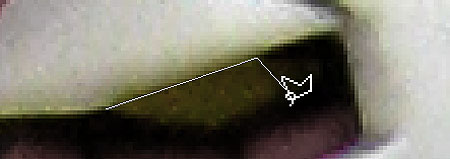
そう。クリックした位置から、ゴムひものような直線が引き出されてるよね?

離れたところで再度クリックをすると、線が固定されるんだ。
あ、ほんとだ
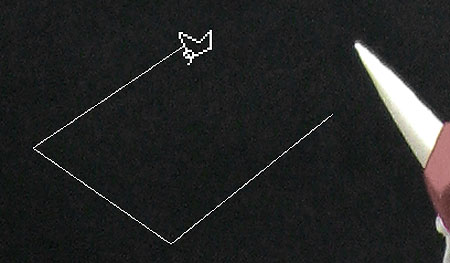
さらにゴムひものような線を引っ張って、もう少し離れたところで、もう一度クリックをしよう。

そうすると、はじめにクリックした位置から、2回目にクリックした位置へ直線が作成されるね。
うん。
そんで、そこからまたゴムひもが伸びてるよ。
じゃあ、また少し離れたところでクリックをしよう。また、直線が生成されたね。

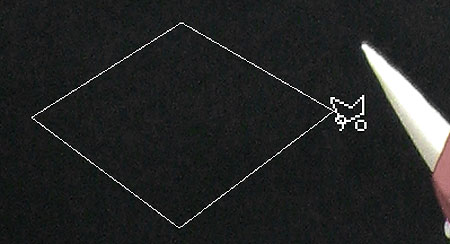
それでは、最後に、最初にクリックした位置にマウスカーソルをあててみて。
ポインタの横に小さな○が出る位置があるはずだ。

うん、出た。
その状態でクリックするんだ。
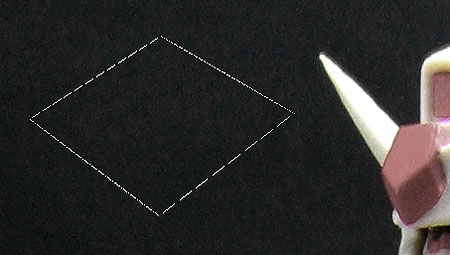
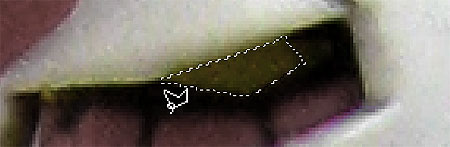
そうすると、これまでクリックで描いた多角形の形状でチラチラと点滅する破線で囲まれた領域ができてるはずだ。
これを選択範囲と呼ぶんだ。

せんたくはんい
選択範囲が作成されると、この内部だけに補正や修正、加工が加えられるようになるんだ。
本番っ!
まず、練習で作成した選択範囲は解除しよう。
Ctrl+D(Macはコマンド+D)のショートカットキーで選択範囲が解除されるぞ。
このショートカットキーもよく使うので覚えておこう。
ガンダムのツインアイがよく見えるようにズームアップをするんだ(Ctrl+スペースキー+クリック)

多角形選択ツールで、ガンダムのツインアイのいずれかの角をクリック。
そこから、ツインアイのそれぞれの角で1度ずつクリックをして、多角形を形成していこう。

最後に一周したところでクリックをすると、選択範囲が確定される。

レイヤーパネルから、ツインアイのレイヤーが選択されていることを確認しよう。
うん、選んだよ
今から、この選択範囲を塗りつぶしていくぞ。
まずは塗りつぶす色を決めよう。
ロンはガンダムのツインアイを何色で光らせたい?
アニメと同じにするなら、黄色かな?
でも僕はみどり色の方がかっこいい気がするから、みどり色にする!
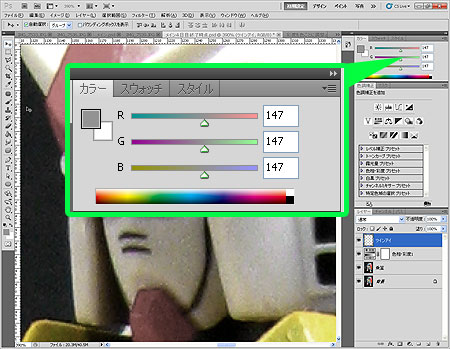
よし。それじゃあ、色が決まったところでカラーパネルを開こう。

折りたたまれた状態では、こんなアイコンだよ。

※それも見当たらない場合は、画面上部のメニューバーの「ウインドウ」メニューから「カラー」をクリックして表示させるんだ。
このパネルでどうすればいいの?
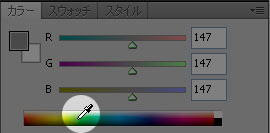
カラーパネルでは、塗りつぶしで利用する色を作ろう。
まずは虹色のバーから、好きな色のところでクリックをするんだ。
ロンはグリーンだから、グリーンのあたりをクリックしてごらん。

クリックで拾い上げた色はここで確認できるよ。

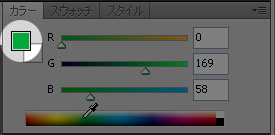
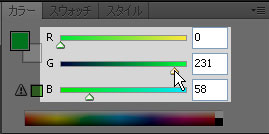
さらにこれらのスライダで、好みの色になるように微調整を行うんだ。
いろいろ動かしてみよう。

ぼくが選んだ色は暗すぎたから、もっと明るくなるように調整してみたよ。
OK!
さて、色が決まったら塗りつぶしだな。
キーボードから、Shift+F5のキーを押してみよう。
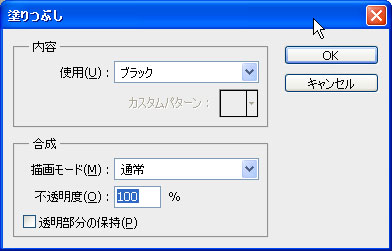
ダイアログが出てきたよ!
「塗りつぶし」ダイアログだね

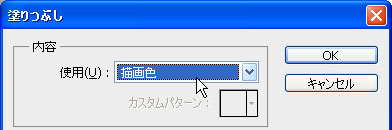
「内容」欄の「使用」を「描画色」に指定しよう。この「描画色」が、今カラーパネルで作った色を示してるんだ。

「OK」をクリックしてごらん。
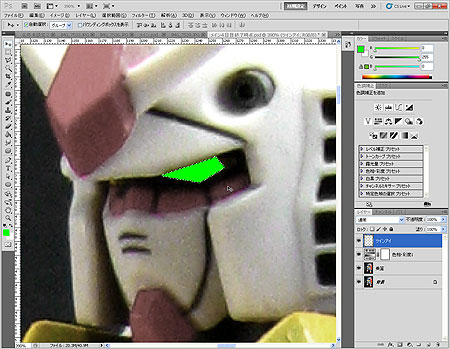
あ、ツインアイが片方塗りつぶされたよ!

同じ要領で、もう片方の目も、選択範囲を作成して、塗りつぶしを行ってごらん。
うん!えーと、多角形選択ツールでクリック、クリック…クリック、と、Shift+F5でダイアログを開いて「描画色」でOKっと。
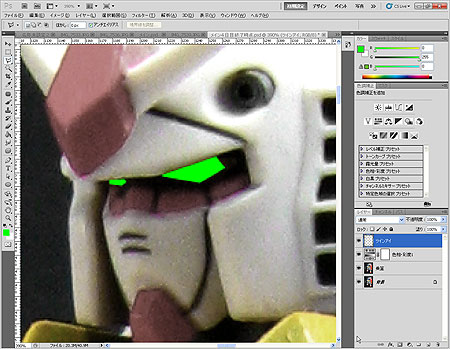
できたー!
塗りつぶしが終わったら、Ctrl+Dで選択範囲を解除しておこう。
こんな感じになったよ。

ぼかし
でも、とうちゃん、これ、ピカーッってなってるふうに見えないよ?
そうだね。これでは、まだちゃんと光った感じになってないね。
もうちょっと手を入れていこう。
塗りつぶして描いたツインアイをぼかして、光が拡散しているように演出していくんだ。
おもしろそう!(わくわく)
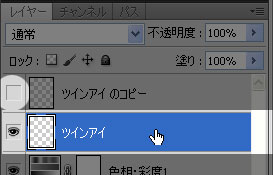
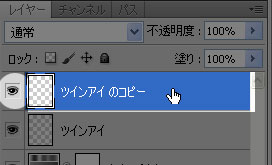
レイヤーパネルから、「ツインアイ」レイヤーを選択した状態でCtrl+J(Macはコマンド+J)を押そう。
レイヤーが複製されるね。

複製された上のレイヤーは目のアイコンをはずして非表示にして、再度「ツインアイ」レイヤーをクリックして選択しておこう。

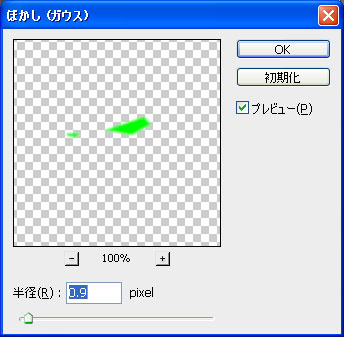
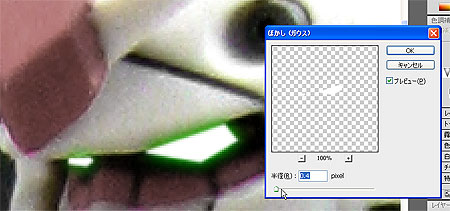
「フィルタ」メニューから「ぼかし」→「ぼかし(ガウス)」をクリック。
「ぼかし(ガウス)」ダイアログが開くはずだ。

「プレビュー」にチェックが入っていることを確認し、画面の様子を見ながら、「半径」のダイアログを調整してみよう。

あ、ツインアイがぼやけていく!
あまり半径を大きくしすぎると、ぼけすぎて、何がなにやらわからなくなるからな。
ほどほどに、ぼやっと光ってるなぁ、ってくらいでOKだよ。
うん、えーっと、こんな感じかな
調整が終わったら「OK」をクリックしてダイアログを閉じよう。
続いて、先ほどコピーしておいたレイヤーを選択し、目玉のアイコンをクリックで表示させておこう。

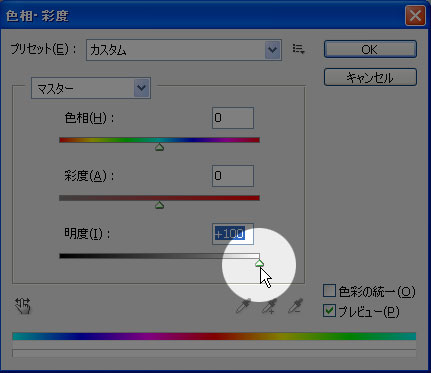
このレイヤーの光は白色光にしたいので、「イメージ」メニューから「色調補正」→「色相・彩度」をクリック。
あ、こないだやったやつだ!
そう、3日目に使ったダイアログだね。でも、今日は彩度じゃなくて、明度を調整するよ。
画面に開いた「色相・彩度」ダイアログで「明度」のスライダをめいっぱい右に振ってごらん。

あ、白くなった!
「明度」は明るさを調整するためのスライダなんだ。左に振るほど暗く、右に振るほど明るくなる。選択していたレイヤーのツインアイが真っ白になってるのがわかるだろう?

※今回使用した「色相・彩度」ダイアログは、3日目に使用した調整レイヤーとは少し異なり、現在選択しているレイヤーのみに調整を加えることができるんだ。ただし、後から調整のしなおしができない、といったデメリットがあるぞ。
さて、これでも、だいぶさまになってきたけど、この白色光も、ほんのちょっとだけぼかしてみよう。
うん
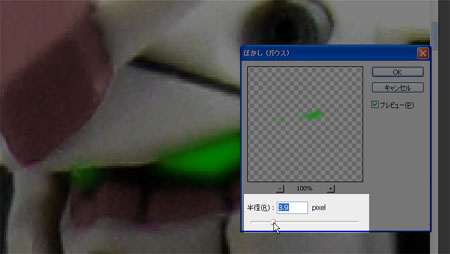
「フィルタ」メニューから「ぼかし」→「ぼかし(ガウス)」を指定して、ダイアログでぼかし具合の調整を行おう。
緑色の光よりは弱めにぼかすのがポイントだよ。

※緑色光のレイヤーや白色光のレイヤーは、Ctrl+Jで複製して重ねてあげると、それぞれの光がより強調されるので、自分の納得がいく光量になるように、レイヤーを重ねてみてもいいかも。
4日目完了
さて、4日目はここまで!

おぉ、だいぶ本物っぽくなってきたー。
次回の5日目では、さらに立体感を強調する作業を行うぞ。
今日の作業はここまでです。5日目に続きます。