Home > デジラマ講座 > ポドリアルスペース! 2日目
ポドリアルスペース!
2日目~切り抜きと背景作成~
今回のレッスンは4日間を目標に作成します。
- 1日目 ~撮影~
- 2日目 ~切り抜きと背景作成~
- 3日目 ~関節部の処理~
- 4日目 ~色味とシャドウの調整~
はじめに
前回は外の風景とフィギュアの写真撮影をしたところで終わってたね。
うん、かっこよく撮れたよ!
今回は、その写真を加工していくぞ
背景の作成
まずは背景から作っていこう。ポイントは2つだな
うん、上と下がさかさま
そう、あとはモノクロの世界ってことだね
画像の回転
逆さまからやりたい!
よし、そうするか。
上下さかさまには、種類が2つあるんだ。
種類?
そう、「反転」と「回転」ね。
どういうこと?
うん、まずは反転から見てみよう。ここはわかりやすく文字で説明をするよ。

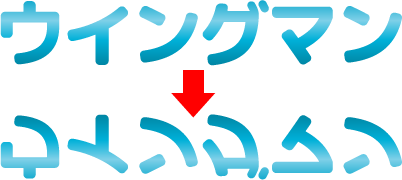
ウイングマンってかいてある…
そう、この文字を反転させてみたのが、これ

あ、鏡に映したみたい
そうだね。まさに鏡写しの状態を「反転」というんだ。
ふーん
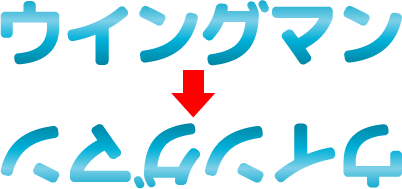
そして、もう一つの「回転」をかけたのが、これ

ん?何が違うの?
わからない?さっきの反転は鏡文字だから、文字としては非常に読みづらくなるんだけど、回転はそんままグルンと回転させただけだから、文字はそのままなんだね。だからなんて書いてあるのかは、比較的読みやすい

あ、ほんとだ。それで、今回はどっちを使うの?
ポドリアルスペースは、マンガでもアニメでもグルンと回転して出来上がるのが確認できるから、「回転」を使おう
どうやってやればいいの?
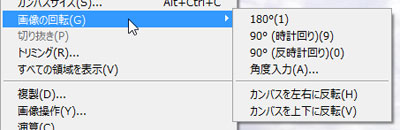
画像を開いたら「イメージ」メニューの「画像の回転」だ。
なんかいっぱい出てきた。

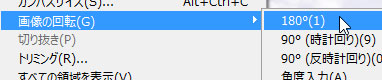
回転は360度で一回転。今回みたいに上下さかさまにするには半回転をするわけだから…

180度だ!
そうだね。やってごらん
できた!さかさまだー

よし、あとは色の調整だな
彩度の調整
色の調整って何をするの?
前も話したと思うけど、ポドリアルスペースは白黒の世界なんだ。
だから、写真の色を落として白黒に近くしていくんだ。
ふーん。どうやるの?
フォトショップには、一発で画像を白黒にする機能がついてるから、まずはそれを試してみよう。
うん
「イメージ」メニューから「色調補正」→「彩度を下げる」を実行だ
あ、できた!

どうだ?簡単だろ?この白黒画像の状態のことをフォトショップでは「グレースケール」と呼ぶんだ。ただ…
ただ?
今回のように完全にグレースケールにしてしまった画像とカラー画像を合成すると、どうしてもグレースケールの方が立体感が乏しくなってしまって、カラー画像となじまないんだ。
そうなんだ。どうすればいいの?
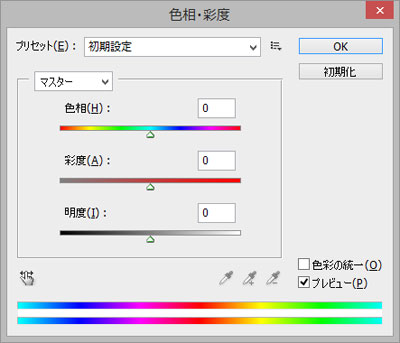
グレースケールには近づけるんだけど、ほんの少しだけ色情報を残すように設定してみよう。Ctrl+Alt+Z(MacはCommand+option+Z)で手順を戻してから、 「イメージ」メニュー→「色調補正」→「色相・彩度」を使うよ
あ、これはいつも使うやつだね。

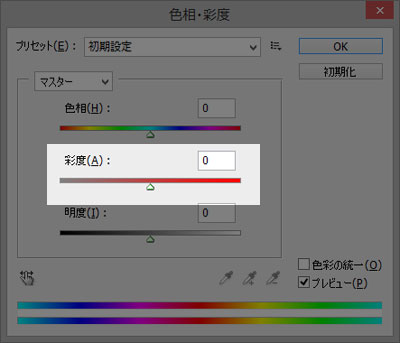
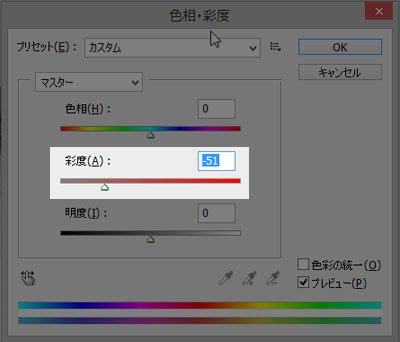
そう。この画面の「彩度」のスライダをググーーッと左に寄せるんだけど…
 一番左端までもっていってしまうとグレースケールになっちゃうから、画面の状態を見ながらギリギリで色が判別できる程度くらいにしておこう。
一番左端までもっていってしまうとグレースケールになっちゃうから、画面の状態を見ながらギリギリで色が判別できる程度くらいにしておこう。

こんな感じでいい?

おぉ、いいんじゃないか?これで背景は完成だ
ウイングマンの切り抜き
さて、次はウイングマンの加工をしていこう。

うん、背景を消せばいいんでしょ?
そうだな。ウイングマンのまわりの部分は合成した時には不要だからね。
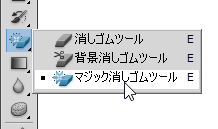
マジック消しゴムツールを使えばいいの?

※「キースドラゴンをつくろう!2日目」参照
うーーん、今回の場合は、マジック消しゴムツールは向いてないかな…
どうして?
このフィギュア、翼が実は半透明のプラスチックでできているために、背景色の影響を受けてグレーっぽくなっちゃってるだろ?

うん
だから、マジック消しゴムツールで背景を消そうとすると…

あ!!翼も消えちゃった!!
このツールは、クリックしたところと似た色を選択してしまうから、今回みたいにフィギュアの色と背景の色が近い場合は使いづらいんだ。
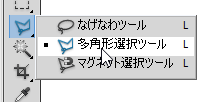
んーーー、そうしたら多角形選択ツールは?

※「キースドラゴンをつくろう!1日目」参照
うん、そのツールは悪くはないんだけれど…
けれど?
多角形選択ツールは、クリック、クリックで線をつないで選択範囲を作るんだけど、うっかり途中でダブルクリックをしてしまったり、クリック、クリックのタイミングが速すぎて、PCがダブルクリックだと判断してしまったりすると、その時点で選択範囲が確定してしまうから、失敗すると最初からやり直すことになるんだ。

うへぇ……
簡単な形状ならやり直しもつらくないけれど、今回のウイングマンみたいに複雑な形状は、「もうすぐ完成!」ってところでやり直しになると心がポッキリ折れるからね…
そ…それはいやだなぁ…
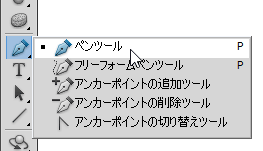
だろ?だから、今回はペンツールを使ってみよう
ペンツール
ペンツール?それは初めて使うね
覚えるとすごく便利だぞ。このツールなしではデジラマ作れなくなるくらい便利なツールなんだ。
へぇ、楽しみ!
直線も曲線も自由自在に描くことができるツールなんだけれど、曲線を描くには使い方にちょっとクセがあって、覚えるのが大変なんだ。
だから、まずは直線の描き方からマスターしていこう。
うん
それじゃツールパネルからペンツールを持って。
持ったー

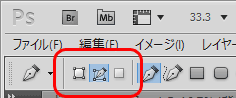
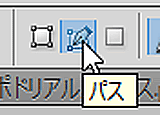
そしたら、次に画面の上部にあるオプションバーを見てごらん。

こんなマークが並んでいるね。ちなみにここはバージョンによって、表記が異なるよ。
これは何のマークなの?
そうだな、ちょっと練習してみようか。
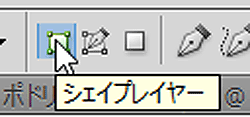
最初は「シェイプレイヤー」を選択してごらん。
うん、押したよ

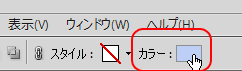
そうしたら、オプションバー右側にある「カラー」で好きな色を指定しておこう。

んーー、じゃあ青!

画面の好きなところでクリックをしよう。
点が出てきた

よし、そうしたら次は少し離れたところでクリックをしてみよう
2つめの点ができた…あ!最初の点と線がつながったよ?

さらに、離れたところでクリック、クリックとつづけていこう
うん、あ!色がつきはじめた

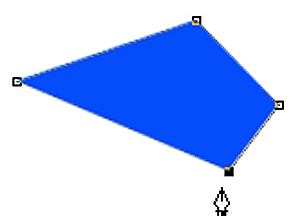
クリック、クリックを続けたら、最終的に最初にできた点の上でクリックをしよう
形ができたよ!

「シェイプレイヤー」を選んで画面をクリックしていくと、次々に直線が繋がっていくんだ。
そして描き始めの点でクリックをすると図形が完成するよ。
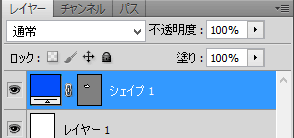
ちなみに描いた図形は自動的に新規レイヤーが作成されて、そこに描かれるんだ。

ふーーん、絵を描くときには便利だねぇ。でも、今回は絵を描くんじゃないよね?
そう、今回はウイングマンを切り抜くためにウイングマンの輪郭を選択する作業をするんだ。
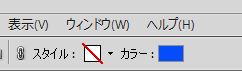
そこで、オプションバーから「パス」を選択しよう
うん、切り替えたよ。

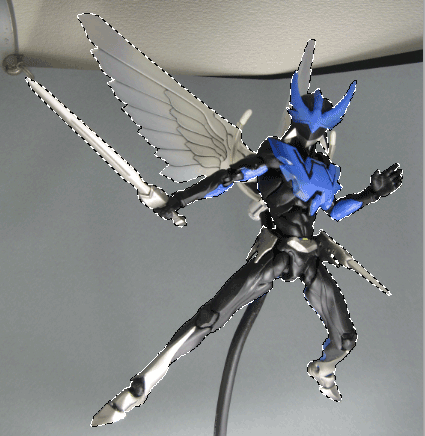
それじゃ、ウイングマンの写真を開いて、ウイングマンの輪郭をクリック、クリックでなぞっていこう
うん。丸いところは、うんとズームアップして、ちょこっとずつクリックするんだね。
そ、多角形だって辺の数が増えれば円に近くなるからね。
このあたりは多角形ツールと同じ理屈だね
クリック、クリック、クリック……あ!ちょっとずれちゃった!
大きくずれちゃった場合は、Ctrl+Alt+Z(MacはCommand+option+Z)で取り消せるけど、少しのズレなら後からまとめて修正したほうが早いから、あまり気にしなくていいよ。
うん、じゃあ気にしなーい
ところでロン、今描いている線は、さっきの「シェイプレイヤー」で描いた線と何が違うかわかる?
うーーん、あ!色がつかない!

そう! 今回線を描くときに指定した「パス」は、クリックした輪郭だけを記録する機能なんだ。
ふーん、色がつかないから、輪郭をなぞりやすいね。
そうだな、描いているそばから色がついてしまうと、ウイングマンの写真を隠してしまうからな
クリッククリック…ふぅ。一周できたよ!

オーケー。いいね。ロンが今描いた線のことをPhotoshopでは「パス」と呼ぶよ。
パスの確定
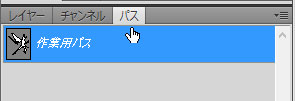
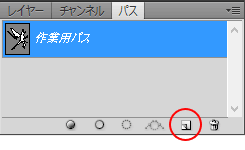
それじゃ次に「パス」パネルを開いてみよう
パス?どこにあるの??
たいていはレイヤーパネルの後ろに隠れているよ。見当たらないようなら「ウインドウ」メニューから「パス」で表示させよう
あった!中に「さぎょうようパス」ってのがはいってるね

そう、それが今、ロンが描いたウイングマンの輪郭線だよ。
ただね…
ただ?
この「作業用パス」は一時的なもので、Photoshopを終了すると消えちゃうんだ
えーーー、せっかく描いたのに!
だから、消えないようにしておこう。この作業用パスを…
うん
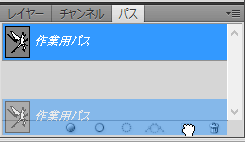
パネルの下に表示されている書類のマーク(新規パスを作成)のところまでドラッグ&ドロップするんだ

えぇ……!?む、難しそう……
うーーん、こんな感じ!?

あ!
どうだ?
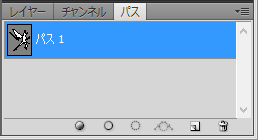
名前が「パス1」に変わったよ

よし、それで大丈夫だ。この「パス1」の状態になればファイルを保存した時に一緒に保存されるぞ。
パスの修正
ロン、がんばったけど、ちょっと線がずれちゃってるところがあるね

うん、難しかったの
大丈夫。トレースしているときのズレは後から修正できるんだ。
やった!どうやってやればいいの?
ツールパネルから「パス選択ツール」を選ぼう。黒い矢印の「パスコンポーネント選択ツール」の後ろに隠れてるよ
あった!

ツールを持ったら、ロンが描いた線をクリックしよう
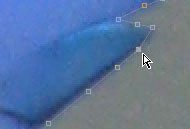
あ、なんか白いツブツブがいっぱい出てきた

これがロンがクリックした場所だね。このツブのことを「アンカーポイント」と呼ぶよ。
※白いツブツブじゃなくて中身が塗りつぶされたツブが出ている場合は、一度何もないところをクリックして選択を解除しておいてから、もう一度線をクリックしてみよう
うん、これをどうすればいいの?
今回、クリッククリックで失敗しちゃったアンカーポイントがあるだろ?
うん、この部分

そのアンカーポイントをクリックしてごらん
あ、ここだけ塗りつぶされたよ

そうしたら、そいつを本来の正しい位置にドラッグ移動してあげよう
こんな感じでいいの?

そうだね。それじゃ、全体的にずれてしまったアンカーポイントの位置を修正していこう。画面をスクロールするときには、スペースキーを押しながらドラッグすると便利だよ。
ふぃ……っ、細かい作業だぁ……
ペンツールに慣れて、本来の手法で曲線を描けるようになるともう少し修正も楽になるんだけどな……まぁ、ここは修行だと思って
むぅ…
終わった!
背景との合成
よし、それじゃウイングマンを背景に合成してみよう。
うん!わくわく
さっき、ロンががんばって描いたパスをもとに選択範囲を作るよ
うん、どうすればいいの?
パスパネルに表示されている「パス1」をCtrlキー(MacはCommandキー)を押しながらクリックしてごらん
あ!選択範囲ができた!

選択範囲ができたら、Ctrlキー(MacはCommandキー)を押しながら「C」キーを押してコピーをとろう
続いて、背景のデータを開いて、Ctrlキー(MacはCommandキー)を押しながら「V」キーを押して貼り付けだ。
完了
できたー!
うん、背景と合成すると、完成形が見えてきて、気分が盛り上がるね
うん!
よし、次回は今回のウイングマンをさらにブラッシュアップして、おもちゃっぽさを消していくぞ
今回の作業はここまでです。2日目に続きます。
- 1日目 ~撮影~
- 2日目 ~切り抜きと背景作成~
- 3日目 ~関節部の処理~
- 4日目 ~色味とシャドウの調整~
