Home > デジラマ講座 > ロンは仮面ライダーになりたい(アギト編)2日目
ロンは仮面ライダーになりたい(アギト編)
2日目~アギトマークの合成~
今回のレッスンは2日間でサクッと作ります。
はじめに
2日目!
前回は素材を用意して、ロンの体の選択範囲を作ったところで終わってたな。
うん、今日で完成するんでしょ?
そうだな。なんとか終わらせよう。
アギトマークの加工
さて、最初はアギトマークの加工をしよう。
アギトマークは、前回探してきたマークだよね?どうするの?
合成するためにいらない部分は消したいし、写真の角度に合わせて形を整えなくちゃな。
うん、おもしろそう!どうやるの?
まずはアギトマークをPhotoshopで開いて。
([Win]Ctrl+O/[Mac]Command+O)
うん開いたよ。

さぁ、早速だけどアギトマークの選択範囲を作ろう。どのツールなら簡単に選択ができるかわかるか?
うーーん…今回のマークは黒一色だから、自動選択ツール!
正解。それじゃ、ツールパネルから自動選択ツールを選んでおこう。

うん、アギトマークのところでクリックすればいいんだよね?
そう。1つのパーツが選択できたら、離れているパーツはShiftキーを押しながらクリックして追加選択していこう。
できた!

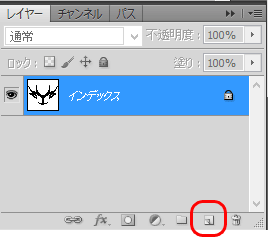
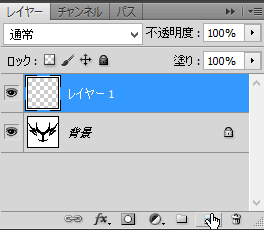
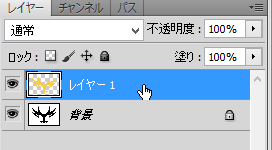
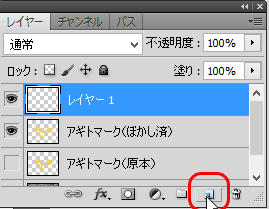
次にレイヤーを追加しよう。レイヤーパネルを開いて、新規レイヤーを追加するんだ。
レイヤーの追加は、このアイコンだよね……

あれ??レイヤーが追加できないよ?なんか変なマークが出る

あぁ、そうか、忘れてた!
このマークは前回、インターネットから探してきただろう?
うん
インターネットに公開されている画像は、インターネット用にサイズを軽くする必要があって、保存をする時にファイルサイズを軽くしてくれるGIFとかJPEGという形式で保存をするんだ。
ふむふむ
で、そのうちのGIFという形式は、保存時に不要な色情報をすべて捨てちゃうんだ。そのせいで、Photoshopで開いて何か作業をしようとしても、色数が足りなさ過ぎて、思ったように操作ができなくなるんだ。
えーー、どうすればいいの?
色情報を増やしてあげるために、カラーモードを変更すればいい。
どうやるの?
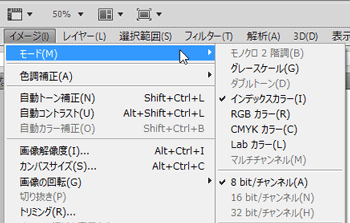
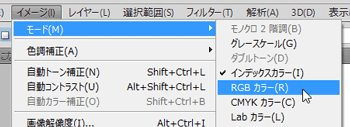
「イメージ」メニューから「モード」をポイントしてごらん。
なんかいろいろ出てきた。

そこの「インデックスカラー」にチェックが入っているだろう?
※画像によっては「グレースケール」になってることも…
うん
それだと、Photoshopの機能がかなり制限されてしまうので、RGBカラーに切り替えよう。

あーるじーびーって何?
まぁ、そのあたりはおいおい教えるよ。まぁ、ここをRGBにすれば、これまで通り、Photoshopでいろいろ操作ができる、と覚えておけばいい。
うん、わかったー。
さ、RGBに切り替えたら、改めてレイヤーを追加しておこう
うん、今度はできたよ!

塗りつぶし
それじゃ、今作った空っぽのレイヤーに色を塗っていこう。
「編集」メニューから「塗りつぶし」実行しよう。
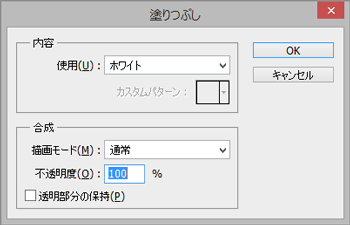
あ、こんなのが出てきたよ?

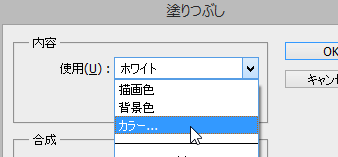
この画面で塗りつぶす色を決めるんだ。「内容」欄の「使用」という項目で「カラー」を選んでごらん。

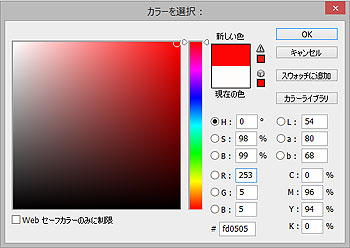
「カラーを選択」ってのが出てきた

そう、ここで色を選ぶんだ。
どうやって使うの?
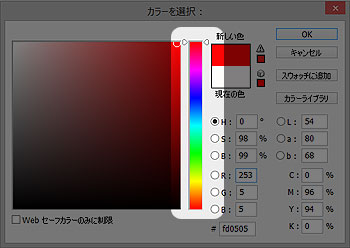
まずは真ん中の虹色のバーに注目だ。

うん。キレイだね
ロン、アギトマークは何色にしたいんだ?
えっとねぇ…オレンジ!
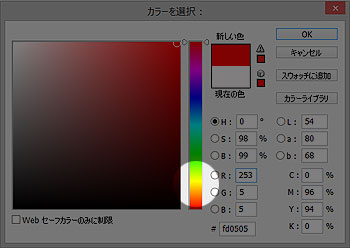
それじゃ、虹色のバーでオレンジ色の部分をクリックするんだ

あ!左側の色が変わったよ?!

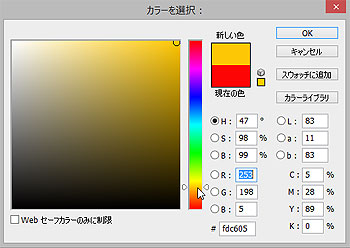
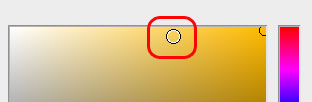
左側の大きなボックスがオレンジ色っぽくなっただろ?そしたら、その大きなボックスの中で使いたいオレンジ色部分をクリックするんだ
うん。えーと…この辺かなぁ。。。クリック!

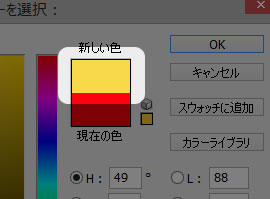
画面内のこの部分が今ロンが選んだ色だよ。気に入らなければ何回でも選びなおしができるよ。

もうちょっと明るい色がいいかなぁ……うん、よし、これでいいよ。
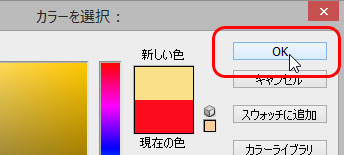
色が決まったら「OK」をクリックして…

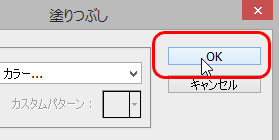
塗りつぶしダイアログも「OK」をクリックしよう。

あ、オレンジ色のアギトマークができた!

合成と変形
さぁ、できたアギトマークをロンの写真と合成していこう
うん!
ツールパネルから「長方形選択ツール」を使って、アギトマークを選択しよう。
斜めにドラッグして……

できた!
よし、コピーをとっていこう。コピーは、今選択しているレイヤーの内容がコピーされるから、「レイヤー」パネルでさっき作ったアギトマークが入っているレイヤーを選んでからコピーをするんだ。

うん。選んだよ。コピーは「編集」メニューから「コピー」だね。
そうだな。コピーは頻繁に使うからショートカットキーを覚えると便利だぞ。
Ctrl+C(MacはCommand+C)だ。
コピーしたよ。
それじゃ昨日撮影したロンの写真を開いて、貼り付けだ。
うん、「編集」メニューから「ペースト」…と。
※ショートカットキーはCtrl+V(Command+V)

よし、できたな。
うん。次はどうすればいいの?
アギトマークを地面の角度に合わせて変形させよう。
あ、ガンダムのシールドでやったやつだ!
そう、今回も同じ手順で進めよう。
「編集」メニューから「自由変形」を実行しよう。
※ショートカットはCtrl+T(Command+T)
まわりに出てきたこのツブ(ハンドル)をドラッグして変形させるんだよね。

そう。形を複雑にゆがませるときには、この角のハンドルをCtrlキー(MacはCommandキー)を押しながらドラッグするんだ。
うーん

んーーーーー

むむーーーーっっ

できたっ!
よし、形ができたらアギトマークをダブルクリックして確定だ。

ぼかしと透明度の調整
アギトマークの合成はなんとかできたけれど、このままじゃ、ちょっとクッキリしすぎだな。
そうだね。
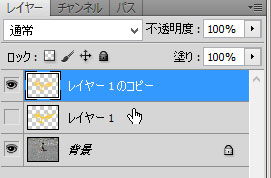
少しぼかしをかけてみよう。ぼかしは失敗するとやり直しがきかないから、レイヤーをコピーしておこう。
Ctrl+J(MacはCommand+J)
コピーできたら、元のレイヤーは非表示にな。
うん、できた。

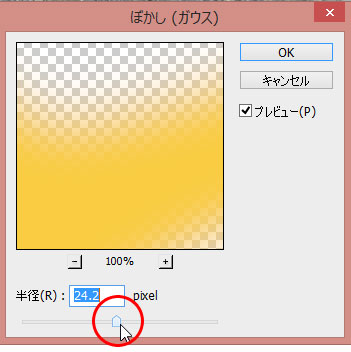
それじゃ、複製したレイヤーを選択して「フィルタ」メニューから「ぼかし」→「ぼかし(ガウス)」をクリックだ。
ぼかしの画面が出てきたよ。
このつまみで調整するんだよね。んーーー

あまりぼかしすぎても形がわからなくなってしまうから、ちょうどいいぼかし具合を目で見ながら調整してみよう。
こんな感じかなぁ…

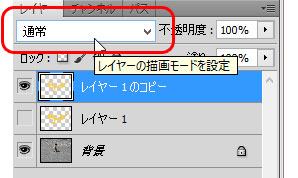
うん、いいんじゃないか?あとは地面となじませるためにレイヤーの描画モードを設定しよう。

あ、それガンダムのときにやったやつだ!「乗算」ってのにすればいいの?
うーーん、今回は乗算じゃダメじゃないかな。試しにやってごらん。
えー、そうなの?うん、やってみるよ。
えいっ!

あ……

なんだか暗くなっちゃった…
そう、ガンダムの時にも話したけれど、乗算は選んでいるレイヤーの色を下のレイヤーの色とかけあわせて「暗くする効果」があるんだ。
今回、アギトマークは、ボゥッと光ってる感じにしたいんだろ?
うん、そう。
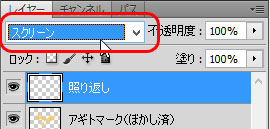
それなら、今回は描画モードを「スクリーン」にしてみよう。
どうなるの?
まぁ、やってごらん。
うん…………あ!

マークが明るくなったろう?
うん、これ、どうなってるの?
今選んだ「スクリーン」は「乗算」の逆で、重ねた部分をより明るくしてくれるんだ。
へぇ、すごいや。でも…
でも…?
ちょっと明るすぎるような気がするよ
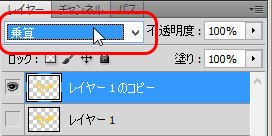
ふむ、確かにな。それじゃ、描画モードを「オーバーレイ」にしてごらん。
おーばーれい……?

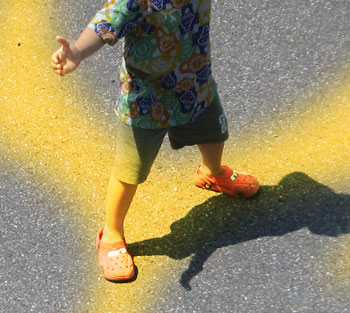
どうだ?かなりイメージに近くなったろ?
うん、おーばーれいってどうなってるの?
これまで紹介してきた「乗算」はレイヤーの色を掛け合わせて「暗いところをより暗くする」モードで、「スクリーン」はその逆、「明るいところをより明るくする」モードだった。ここまではいいな?
うん
この「オーバーレイ」はその組み合わせで、2つのレイヤーを組み合わせて暗いところはより暗く、明るいところはより明るくしてくれるモードなんだ。
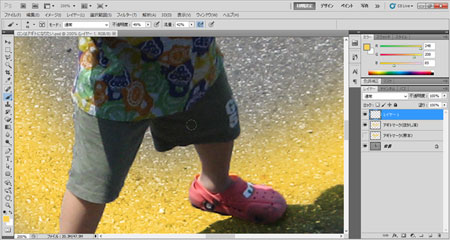
スクリーンの時には見えなくなってたロンの足元の影が、オーバーレイだとクッキリ見えているだろう?
あ、ほんとだ。

「スクリーン」だと明るすぎるなー、って時に使うと効果的だ。
後ろにあるように表現する
ねー、とうちゃん。
ん?
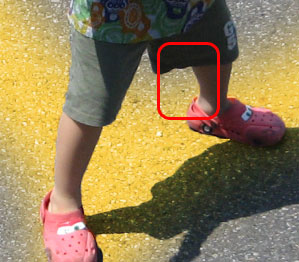
でも、これだとマークが足の下にあるように見えないよ?
確かにな。このままじゃロンがマークの上に乗っているように見えないね。

どうすればいいの?
マークでロンの足と重なっている部分を消してしまえばいいよ。
でも、うまく消せるかなぁ。なんか難しそう…
ふふふ。ロンは昨日やったことを忘れてるね
え?どういうこと?
昨日、ロンの体の選択範囲を作っただろう?あれを使うんだ。
あ、そうか!
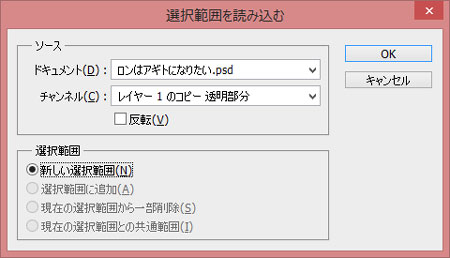
昨日作った選択範囲を呼び出してみよう。「選択範囲」メニューから「選択範囲を読み込む」を選んで。
こんなのが出てきたよ?

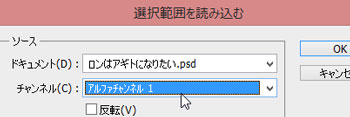
「チャンネル」欄で読み込みたい選択範囲を選ぶんだ。前回の選択範囲は「アルファチャンネル1」って名前で保存されているはずだ。選んだら「OK」をクリックしよう。

あ、選択範囲が出てきた!

前回作っておいた選択範囲だな。さぁ、そしたらアギトマークのレイヤーを選択して削除しよう。
うん。削除はDeleteキーでいいんだよね?
そうだよ。どう?アギトマークでロンの体と重なっていた部分が消えただろう?
消えた!これならアギトマークが僕の後ろにあるように見えるよ。

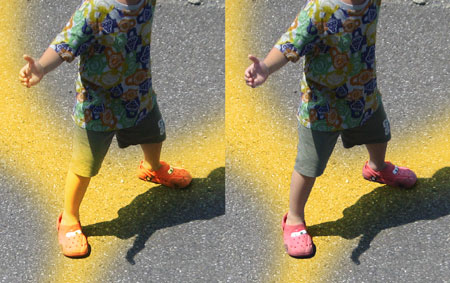
下にあるのが比較画像だ。左が処理前、右が処理後。

※クリックで拡大
うん、比べてみると全然ちがうね!
照り返しの表現
あとは何をするの?
そうだな、これで完成でもいいんだけど…もう少しだけリアリティを出すためにロンの足に照り返しを描きこもう。
てりかえし?
そう。このアギトマークは光っているわけだろ?ってことは、足元から光が出ているわけだから、多少なりともロンの体にも光が当たっているわけだ。
うん
その光が当たっている部分を明るくすることで、本当にアギトマークがロンの足元になるように表現するんだ。
へー、面白そう。やってみる!
それじゃ、レイヤーを一枚追加しよう。
うん。できた。

その新しく追加したレイヤーに照り返しを描きこんでいくんだけれど、ロンの体からはみだしちゃうとおかしいから、例の選択範囲を読み込んでおこう。
わかった。「選択範囲」メニューから「選択範囲を読み込む」だったね。
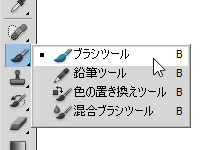
選択範囲の読み込みが終わったら、ブラシツールに持ち替えておこう。

うん、持ったよ。色は何色にすればいいの?
そりゃアギトマークの照り返しなんだから、アギトマークの色だろう。ブラシツールを持っている状態でAltキー(Macはoptionキー)を押すと、ツールが一時的にスポイトツールになるから、足元のアギトマークから色を吸い上げておこう。
吸ったよ!

それじゃあ、やってみよう。ズームツールでロンの体のあたりでズームアップして作業しやすくしておこう。
うん。
つぎにロンの体をよく見て、足元に光が当たったら、どの辺が明るくなるのかを考えてみよう。
うーーん、足の裏とか……?
そ、そりゃそうだろうけど、この写真では足の裏が見えないから、そこは関係ないかな…
そっか……あ、またの下とか?

そうだな、この場合、ロンは足を広げているから、太ももやふくらはぎの内側にも照り返しがあるだろうね。

うん、あとはあごの下とか?

そこまで光が届けばそうだろうね。あとは服のしわで地面のほうを向いている面もそうだね。

だんだんわかってきた!
よし、ブラシツールで塗っていこう。
ねぇ、とうちゃん。。
ん?どうした?
塗ったとこがどんどん見えなくなっちゃうよ?

それは、レイヤーの描画モードを変えてないからだな。
あ、そうか。今度は何にすればいいんだろう?
今回は光が当たっているところをなるべく明るくしたいから「スクリーン」かな。

うん、変えてみた!でも、まだ見づらいよ。
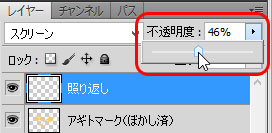
それならレイヤーの不透明度を下げてみよう。照り返しを半透明にすることで、下のレイヤーとなじませるんだ。

うん、えーーと、これくらいかなぁ……

できたか?うん、いいんじゃないか。
完了
よし、これで完成だな。
どうだ?思った通りのデジラマができたか?
うん、できたー!アギトのきっくだー!
今回はロンのリクエストでロンの体でデジラマしたけれど、アギトのフィギュアを持っている人は、それで作っても面白そうだな。
そうだね。今度やってみる!
今回の作業はこれで完成です。お疲れ様でした。